ClueTip – Plugin jQuery – Un ToolTip complet
ClueTip est un plugin jQuery qui existe depuis déjà assez longtemps, mais dont je n’avais jamais parlé sur ce blog. C’est un plugin qui va vous permettre de créer des tooltips de toutes sortes et de mettre en place les éléments assez aisément et avec une syntaxe assez simple pour un développeur qui a des notions en jQuery.

Voici la façon la plus simple d’utiliser le plugin :
et l’élément concerné :
Ce qui permettra d’avoir un tooltip avec comme texte à l’intérieur, le title du lien.
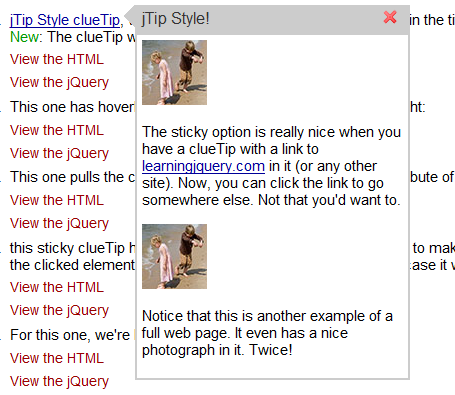
Bien entendu ClueTip ce n’est pas seulement ça et permet de récupérer du texte en ajax, permet de mettre des images, apparaitre sur la droite ou la gauche, avoir une feuille de style et j’en passe…
Une démo très complète existe sur ce lien.
Lien direct vers la page du plugin : http://plugins.learningjquery.com/cluetip/
Vers l’API : http://plugins.learningjquery.com/cluetip/#options












15 mars 2010
Oui je confirme, tooltip assez sympa. Pas mal de possibilités.
En fonction du besoin c’est soit Tipsy soit ClueTip.
S.
15 mars 2010
Merci Syndrael pour le commentaire, à savoir qu’il y a aussi TipTip dans les outils jQuery disponible qui est vraiment bien pour les tooltips (cf. https://blog.ludikreation.com/2010/01/04/plugin-jquery-tiptip-un-tooltip-simple-et-leger/)
Il faut que je teste Tipsy pour voir aussi. Jamais eu l’occasion.
++ 😉