Jquery Selected text searcher – Plugin jQuery
Posted By Franck Pertegas on 27 Août 2010 in Framework, Javascript, Programmation |
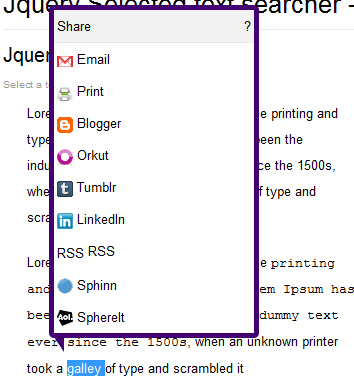
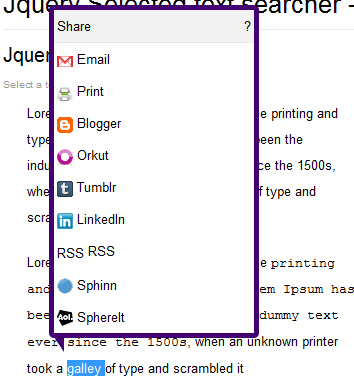
Je reviens de nouveau avec jQuery, cette fois-ci avec un plugin nommé « Selected text searcher« . C’est un plugin qui va permettre de rajouter une sorte de tooltip lors de la sélection d’un texte que vous aurez préalablement déterminé.

En fait, vous allez pouvoir y mettre des liens dans la tooltip, des liens avec favicon du site si vous le souhaitez. Vous pourrez y mettre un titre, du contenu et des éléments de recherche ou d’envoi.
Par exemple pour ajouter des éléments de partage :
code js :
$('.demo1').selectedTextSharer({
lists:"Twitter,http://twitter.com/home?status=%ts ,favicon|Facebook,http://www.facebook.com/sharer.php?t=%s&u=http://google.com,favicon|Wikipedia (en),http://en.wikipedia.org/w/index.php?title=Special:Search&search=%s,favicon|Google Maps,http://maps.google.com/?q=%s,favicon",
extraClass: 'dark',
title: 'Share this text ...',
borderColor: '#00ccff',
hoverColor: '#FFFFCC'
});
et le html :
<div class="demo1">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it</div>
On peut remarquer l’attribut favicon, pour ajouter automatiquement le favicon du site en question.
Pour effectuer des recherches sur un lieu, via googlemaps ou wikipédia par exemple :
code js :
$('.demo4').selectedTextSharer({
lists:"Wikipedia (en),http://en.wikipedia.org/w/index.php?title=Special:Search&search=%s,favicon|Google Maps,http://maps.google.com/?q=%s,favicon",
title: 'Search this text ...',
borderColor: '#009900',
hoverColor: '#FFFFCC'
});
code html :
<input class="demo4" type="text" />
Pour plus d’informations :
Le site du plugin
La démo
Articles qui peuvent vous intéresser :
Partager












Trackbacks/Pingbacks