FullCalendar – Plugin jQuery – Créez vos propres agendas comme Google
FullCalendar est un plugin jQuery assez évolué et je dois dire : « bluffant ». En effet, vous avez été convaincu par l’accessibilité et le style d’agenda que propose Google ? Et bien, via ce plugin une grande partie du travail vous est offerte pour être intégrée à vos propres sites internet.

FullCalendar est donc un plugin jQuery qui offre la possibilité de réaliser un calendrier sur navigateur, utilise le drag&drop et permet une navigation aisée. Il utilise AJAX pour récupérer les événements et est facilement configurable pour utiliser le format de flux que l’on souhaite (il existe même une extension pour le célèbre Google Calendar). Il est visuellement personnalisable et utilise des hooks pour les événements déclenchés par les utilisateurs (comme cliquer ou faire glisser un événement).
Pour découvrir ce plugin, cliquez sur ce lien.
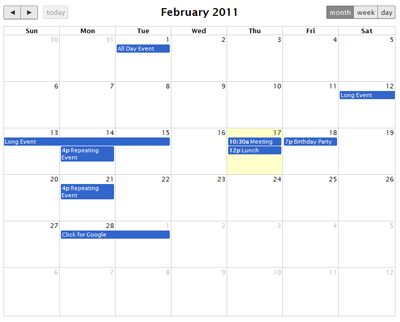
Voici un des exemples d’utilisation proposé :
On peut facilement comprendre, que l’élément :
se remplira du calendrier, avec une entête caractérisée via l’attribut : header. Ensuite on rend le calendrier éditable, via l’attribut : editable en true. Et à la suite on place tous les éléments souhaités sur le calendrier dans events. Vous pouvez travailler sur le titre de l’évènement, la date de début, de fin, sur un éventuel lien cliquable et bien plus encore.
Vous avez accès à toute la documentation ici : http://arshaw.com/fullcalendar/docs/
Site du plugin FullCalendar : http://arshaw.com/fullcalendar/.
Articles qui peuvent vous intéresser :












Trackbacks/Pingbacks