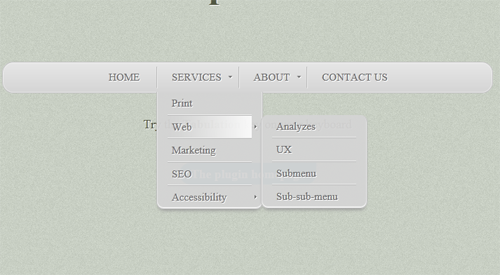
DropDown Menu – Plugin jQuery – Menu déroulant simple et efficace
Une belle petite réalisation de plugin jQuery personnalisable qui permet de réaliser un menu déroulant et de transformer les menus ul>li à 2 niveaux d’imbrication (ul>li>ul>li>ul>li) en menus déroulants animés.

Le plugin DropDown Menu, va vous permettre de réaliser ce menu déroulant. c’est une réalisation Française, donc vous pourrez trouver toutes les informations nécessaires sur le site du ou des auteurs.
Je vais donc simplifier les explications d’utilisation de ce plugin jQuery :
Appel des css et librairies nécessaires au fonctionnement du plugin :
Puis ciblage de l’élément à transformer :
Il existe des options et la possibilité de personnaliser ce menu, toutes les informations sur la page officiel du plugin jQuery DropDown Menu
Lien pour télécharger le plugin
Articles qui peuvent vous intéresser :











27 avril 2012
Hello,
Merci pour ton article 🙂
Attention il manque un « p » à la fin de l’URL du premier lien, ça provoque une 404.
Bonne continuation.
29 avril 2012
Bonjour Geoffrey et bienvenue sur ce blog 🙂
Merci pour la correction, c’est maintenant modifié.
@ bientôt