jPages – Plugin jQuery – Pagination à effet pour vos sites web
Me revoici avec un autre plugin jQuery qui vous permet une fois de plus d’agrémenter vos sites web d’effets. Aujourd’hui je vous présente jPages qui permet de créer automatiquement une pagination sur votre site web.
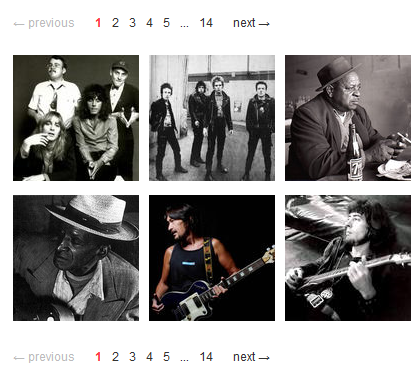
jPages est un plugin jQuery qui permet une pagination avec entre autre, la possibilité de tourner les pages automatiquement, via le scroll de la souris ou même avec le clavier. Il permet aussi de gérer la vitesse, les effets, de customiser la barre de menu de navigation etc…
Vous l’aurez compris, ce plugin de pagination jQuery est complet.

Comment l’utilise-t-on ?
Appel du css et des librairies javascript :
Si on souhaite utiliser animate.css afin d’agrémenter notre pagination d’effets issus de ce fichier :
Création de la structure html qui accueillera notre pagination :
Puis appel du script javascript qui permettra la création de la pagination :
Et là, vous avez votre pagination en jQuery de base proposée via ce plugin.
Bien entendu il existe une multitude d’options et le css est entièrement modifiable.
La page officiel de ce plugin jPages avec toutes les démos qui vont avec et les explications.
Puis la page de téléchargement
Encore un bon plugin jQuery 😉
Articles qui peuvent vous intéresser :













Trackbacks/Pingbacks