On a toujours besoin de rendre dynamique et « user-friendly » nos sites web. Dans ce cas, le javascript est une des solutions les plus utilisées et jQuery avec la multitude de plugins existants permet de trouver notre bonheur et de faciliter les intégrations.
Voici donc 5 plugins jQuery qui étofferont vos sites web :
1 – Skitter – Le slider customisable

Ce plugin va vous permettre de créer un slider que vous pourrez agencer à souhait, avec de très nombreuses options, il possède pas moins d’une trentaine de transitions ! Chaque élément qui compose l’animation est personnalisable. Je recommande chaudement, pour tous ceux qui souhaitent animer leur site web avec un slider.
Lien vers le site officiel de Skitter : http://www.skitter-slider.net
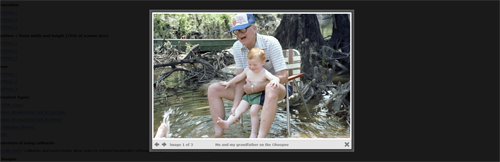
2 – Colorbox – La box à images pratique

Voici un plugin jquery que j’utilise depuis plusieurs années déjà (il est toujours à jour), et qui va vous permettre de créer une lightbox poussée. En effet, pour ce plugin jQuery éprouvé, il existe aussi de nombreuses options. Options qui vont vous permettre de créer la lightbox de votre choix et surtout une lightbox qui répondra à vos besoins.
Lien vers le site officiel de Colorbox : http://www.jacklmoore.com/colorbox
Lien vers une des 5 démos officielles de Colorbox : http://www.jacklmoore.com/colorbox/example1
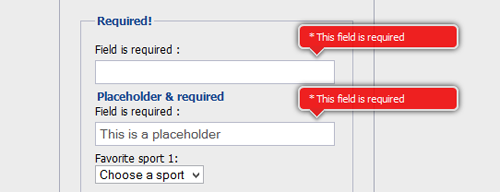
3 – jQuery.validationEngine – Faites valider vos formulaires

Un plugin jQuery que j’affectionne utiliser avec mes formulaires. Simple à utiliser, il est fluide et pratique. Il vous permettra de générer un pré-filtre javascript pour la validation de vos formulaires. De plus, il est doté de traductions en français, et de multiples expressions régulières afin de faire valider vos numéros de téléphones, adresses e-mails, noms etc…
Lien vers le site de démos : http://www.position-relative.net/creation/formValidator
Lien vers le plugin jQuery sur GitHub : https://github.com/posabsolute/jQuery-Validation-Engine
4 – Backstretch – le fond pour site web étirable !

Vous avez besoin de mettre un fond (souvent une photo) en arrière plan de votre site (ou d’une cellule) et vous souhaitez en plus que cela s’adapte à la taille du navigateur ? Backstretch est un plugin jQuery qui répondra à vos attentes. Certainement le plus simple d’utilisation des 5 plugins jQuery présents sur cet article, il vous permettra d’enjoliver votre site web avec une image de background adaptable et étirable à volonté 🙂
Lien vers le site officiel de Backstretch : http://srobbin.com/jquery-plugins/backstretch
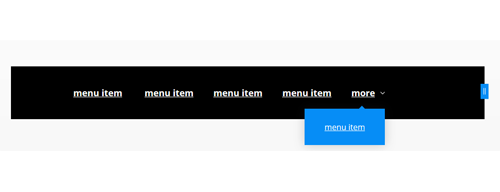
5 – PriorityNavigation.js – le menu déroulant responsive

Quel casse tête la réalisation de barres de menus de sites web. Qui n’a jamais galéré avec un menu trop petit, trop grand, qui se décale etc… ? Avec PriorityNavigation.js vous allez pouvoir réaliser un menu responsive qui s’adapte donc, mais qui garde fier allure et reste agréable à utiliser. Seul bémol, mais c’est souvent le cas avec le javascript et le css3, il ne fonctionne pas avec les versions 9 et antérieur de Internet Explorer. Sinon, c’est un bon plugin jQuery pour qui en a l’utilité.
Lien vers le site officiel avec démo : http://www.jqueryrain.com/?M7VGWR6U
Voilà, j’espère que cette liste vous aura été utile, je rajouterai juste un petit plugin jQuery bonus, parce que je l’aime bien, c’est x-editable qui permet de créer des éditeurs à la volée.
Bon code à tous !
P.S. : et si vous souhaitez agrémenter ce genre de liste, n’hésitez pas à m’envoyer vos suggestions de plugin jQuery 😉