Tuto vidéo – PHP / SQL – les requêtes avec PDO
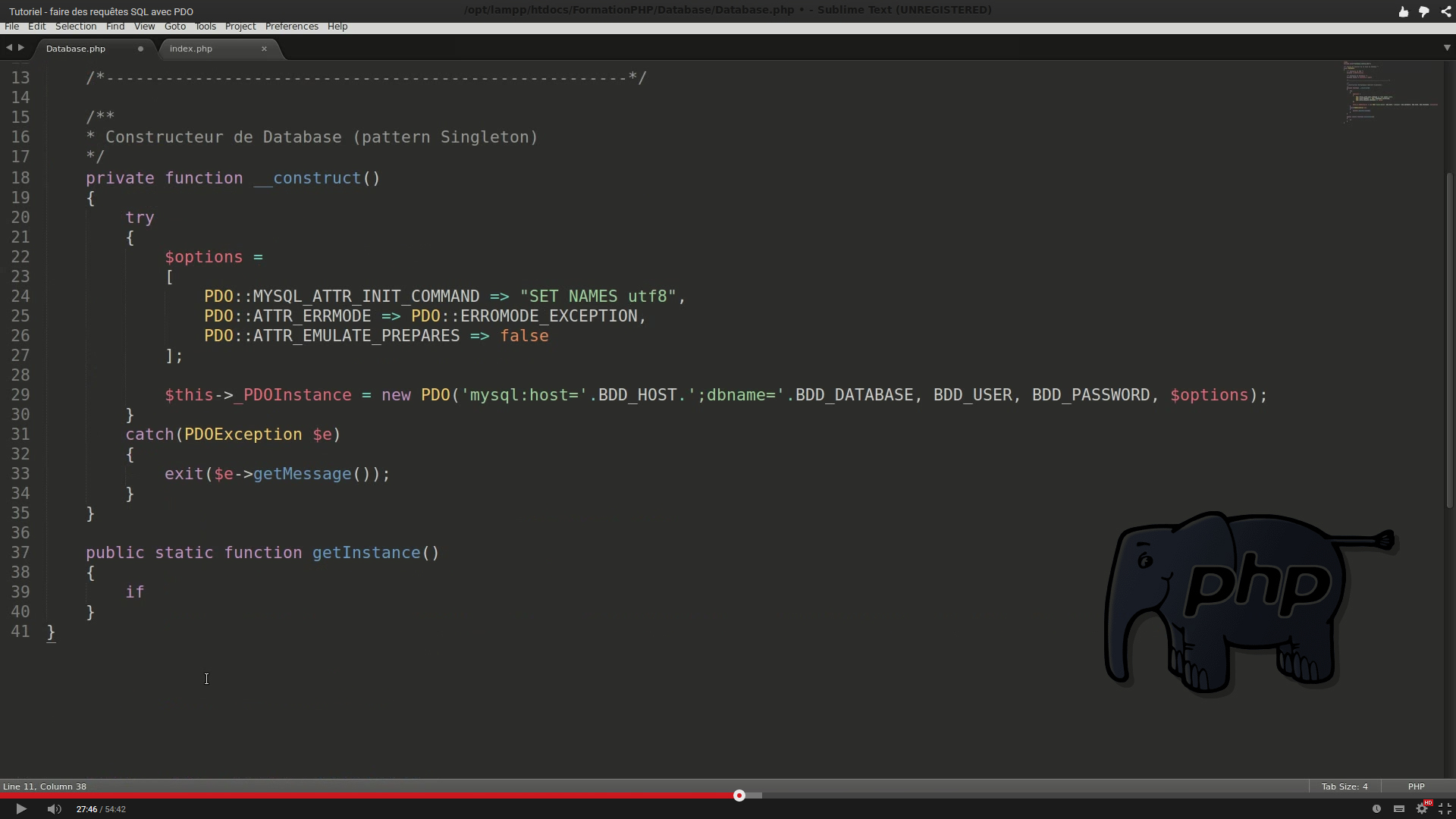
Comme vous le savez maintenant, chaque semaine je tâche de vous dégoter des tutoriels vidéos sur des sujets liés à LudiKreation, donc au web, développement, programmation, référencement, tournage, vidéo (montage et son) etc… Aujourd’hui, je vous propose un tutoriel proposé par formation vidéo et qui s’adresse à ceux qui souhaitent découvrir PDO (PHP Data Objects) qui est une très bonne interface pour accéder aux...
Tuto vidéo – jQuery – Centrer une div au centre du navigateur
Me revoici avec le tuto vidéo de la semaine ! Tutoriels que je vous dégote chaque semaine afin de vous faire découvrir des mises en œuvre pratiques dans les domaines du développement, du référencement et de la vidéo (montage et tournage). Cette semaine, je vous propose un tutoriel original, car sans parole, mais très compréhensible. Un tutoriel court et efficace, sur une question récurrente : comment centrer parfaitement ma div selon...
5 plugins jQuery pour étoffer vos sites web
On a toujours besoin de rendre dynamique et « user-friendly » nos sites web. Dans ce cas, le javascript est une des solutions les plus utilisées et jQuery avec la multitude de plugins existants permet de trouver notre bonheur et de faciliter les intégrations. Voici donc 5 plugins jQuery qui étofferont vos sites web : 1 – Skitter – Le slider customisable Ce plugin va vous permettre de créer un slider que vous pourrez...
Tuto vidéo – Créer un espace membre en PHP
Comme chaque semaine depuis 1 mois, je vous propose de découvrir un tutoriel vidéo intéressant que j’ai trouvé pertinent sur des thèmes comme la programmation, la vidéo, le référencement etc… Aujourd’hui, c’est un bon tutoriel réalisé par primfx sur « la création d’un espace membre en PHP ». Une vidéo découpée en 3 parties (que je vous mets directement ci-dessous) et qui vous apportera des bonnes bases de...
Transformez vos icônes avec des animations en javascript et css3 avec iconate.js
iconate.js est une petite librairie javascript et CSS3 qui va vous permettre de transformer vos icônes (au clic par exemple) avec une animation de transition fluide et choisie. Vous avez directement accès à une démo sur ce lien, comme ça vous voyez de suite de quoi il s’agit. Sa mise en place et son utilisation sont simples. Tout d’abord, il faut télécharger les fichiers iconate.js. Ensuite inclure dans votre HTML, la...
Tuto vidéo – Pour développer en Ajax – jQuery
Cette semaine je vous propose de découvrir un tutoriel vidéo intéressant sur la programmation AJAX. C’est un bon tuto réalisé par Grafikart, qui propose déjà des centaines de tutoriels vidéos. Donc, ce tutoriel AJAX avec du jQuery dedans, va vous apporter les bases et les notions du développement autour de ce procédé, et complètera, j’en suis sûr, les compétences des développeurs plus confirmés. La vidéo : Vous faites des...
WordPress – Plugin – Custom Post Type UI donne une erreur 404 suite à MAJ
Suite à une mise à jour de votre WordPress, votre plugin « Custom Post Type UI » donne une page d’erreur 404 ? Ça m’est arrivé pas plus tard que ce matin, la solution est en fait toute simple : Il suffit de vous rendre dans le panneau d’administration de votre WordPress, puis dans réglages, puis dans permaliens et de cliquer sur « Enregistrer les modifications » et là, tout est rentré dans l’ordre. 🙂 Simple non...
slick – plugin jQuery – Le carrousel responsive
slick est un plugin jQuery qui va vous permettre d’intégrer un carrousel responsive. Il est très simple à mettre en place et d’utilisation. Avant de commencer, assurez vous d’avoir téléchargé le plugin, ici : https://github.com/kenwheeler/slick/archive/1.5.0.zip Ensuite, créez votre bloc de données à intégrer au carrousel, comme suit : <div class="your-class"> <div>votre contenu</div>...