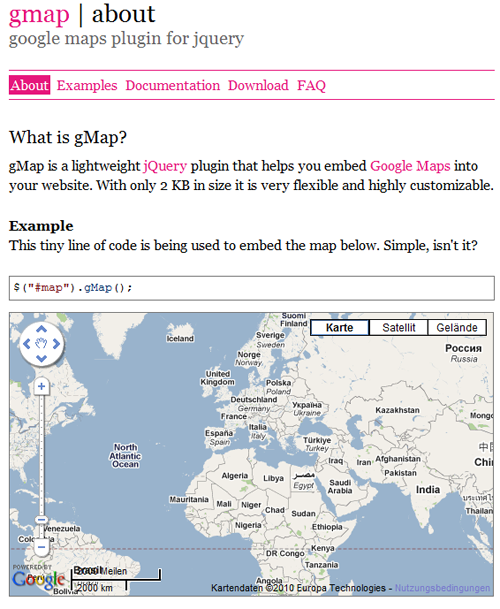
gMap – un plugin jQuery pour utiliser Google Maps
Qui ne connais pas Google Maps ? On cherche un lieu, un restaurant, un itinéraire, on tombe forcément à un moment donné sur une carte issue de l’API Google Maps. Vous l’utilisez peut être déjà sur certains de vos sites. Il existe cependant des plugins jQuery facilitant cette gestion, comme par exemple gMap. Cela va vous permettre d’automatiser plus facilement l’API et d’utiliser votre framework javascript préféré par la même occasion.

Exemple d’utilisation :
Vous affichera dans l’élément #map1 une map (google maps) pointant vers un lieu avec les coordonnées mentionnées.
Il existe beaucoup de paramètres et d’options divers, comme afficher des images (sous forme d’icônes) à des points bien précis de la map etc … La doc est simple et explicite, même en anglais : doc.
Site du plugin gMap : http://gmap.nurtext.de/












3 mars 2010
D’ailleurs, toujours dans l’idée Google Maps, je viens de tomber là dessus : http://www.devzone.fr/plugin-jquery-addmap-ajouter-une-google-map-en-analysant-du-texte
Pas mal non plus 😉
8 janvier 2011
gmap3 permet d’utiliser l’api v3 de google map.
disponible ici : http://night-coder.com/jquery-plugin-gmap3.html
ou ici : http://plugins.jquery.com/project/gmap3
JB
8 janvier 2011
Merci jb pour l’info,
Je testerais et en ferais un petit retour 😉
9 janvier 2011
De rien 🙂
Tiens moi au courant de tes tests en cas, t’as mon mail
Jb
10 janvier 2011
Salut Jb,
un petit retour ici : https://blog.ludikreation.com/2011/01/10/gmap3-plugin-jquery-lapi-google-map-v3-integration-a-la-sauce-jquery/
A++ 😉