JQuery – JQuery-UI un outil très utile
La librairie JQuery est à elle seule un outil très pratique et limite indispensable lorsque l’on veut jouer avec le javascript pour agrémenter un site web. Certes il existe bien d’autres librairies (Mootools, Scriptaculous, Scripty2, Prototype etc…), et le choix est à l’initiative du développeur. Pour l’instant nous allons rester dans l’esprit JQuery.

JQuery-UI
Ce petit billet pour vous présenter brièvement l’UI JQuery, nommée JQuery-ui tout simplement. 🙂

JQUERY-UI 2
Qu’apporte cet éléments à JQuery ?
Vous allez pouvoir créer des datepicker, des barres de progressions et des effets tels que le drag-and-drop via des objets déjà biens évolués et optimisés. Voici une petite liste des possibilités avec JQuery UI :
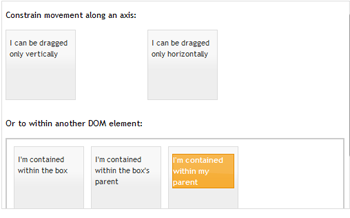
Les interactions :
Les widgets :
Ainsi qu’une amélioration et un complément des méthodes des effets.
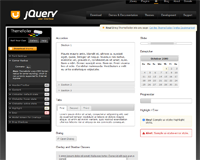
Une page de modélisation des thème est aussi disponible afin d’améliorer le rendu des effets et des combo.
L’utilisation d’une telle librairie est très utile lorsqu’on souhaite rendre dynamique un site et apporter des effets qui peuvent rapidement se rendre conviviales, comme le datepicker, aisément paramétrable.
Exemple d’utilisation pour le datepicker par défaut :
[cc lang= »javascript »]
Date:
[/cc]
Autant dire que ça va rendre service à beaucoup de développeur et agrémenter leurs sites. Je tacherais de donner quelques exemples perso liés à cet outil prochainement, ainsi que quelques tuto que je proposerai en français.
Pour découvrir JQuery UI : http://jqueryui.com/home











Trackbacks/Pingbacks