(mb)Extruder – Plugin jQuery – Le contenu qui slide
Posted By Franck Pertegas on 29 Sep 2010 in Framework, Javascript, Programmation |
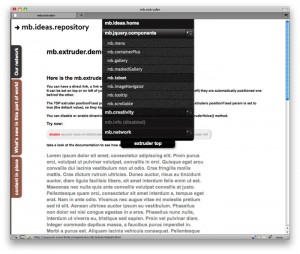
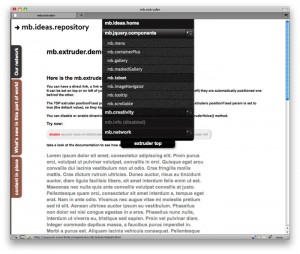
Me revoici avec la découverte d’un autre plugin jQuery. (mb)Extruder va vous permettre de mettre du contenu ou des menus de navigation, cachés et qui se slident en cliquant sur une languette. Un effet souvent recherché et qui amène une dynamique au site. L’avantage de (mb)Extruder, c’est que ce plugin permet de positionner ce contenu aux 4 coins de votre navigateur et même à l’intérieur de « conteners » de votre site.

Ce plugin est dépendant de :
jquery.hoverIntent.js
jquery.metaData.js
jquery.mb.flipText.js
Après, son utilisation se fait comme suit :
<script type="text/javascript" src="http://jquery.com/src/jquery-latest.js"></script>
<script type="text/javascript" src="inc/jquery.hoverIntent.min.js"></script>
<script type="text/javascript" src="inc/jquery.metadata.js"></script>
<script type="text/javascript" src="inc/jquery.mb.flipV.cryp.js"></script>
<script type="text/javascript" src="inc/mbExtruder.js"></script>
<script type="text/javascript">
$(function(){
$("#extruderTop").buildMbExtruder({
width:350,
flapDim:"100%",
extruderOpacity:1,
onClose:function(){},
onContentLoad: function(){}
});
});
</script>
Dans le body :
<div id="extruderTop" class="{title:'extruder top', url:'parts/extruderTop.html'}"></div>
On peut remarquer que l’on appel un fichier html, où l’on aura par exemple :
<div class="voice {}"><a class="label" href="http://pupunzi.com">ideas.home</a></div>
<div class="voice {panel:'parts/xxx.html'}"><span class="label">creativity</span></div>
<div class="voice {disabled:true}"><span class="label">info (disabled)</span></div>
On remarque que l’on appelle de nouveau un fichier pour l’attribut panel, on l’on aura par exemple :
<div><a class="external" href="http://www.open-lab.com">open lab</a></div>
<div><a class="external" href="http://www.morethanicons.com">morethanicons</a></div>
<div><a class="external" href="http://www.twproject.com">teamwork</a></div>
<div><a class="external" href="http://www.bugsvoice.com">bugsvoice</a></div>
<div><a class="external" href="http://www.patapage.com">patapage</a></div>
L’effet, est plutôt agréable. Et peut s’avérer utile pour certaines situations ou demandes.
Je vous laisse voir la démo.
Site du projet.
Articles qui peuvent vous intéresser :