msdropdown – Plugin jQuery – Des icones dans vos balises select/option
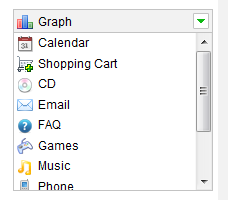
Javascript image dropdown (msdropdown), va vous permettre d’intégrer des images dans vos balises html select/option. En effet, à part firefox, aucun navigateur n’autorise de jouer avec le background css des balises option dans vos select. Ce qui fait qu’il est très difficile d’ajouter un icône à un choix dans une option de select, pourtant c’est un effet qui peut s’avérer utile et sympa tout en gardant l’intérêt d’être dans un formulaire. Grâce à msdropdown, vous allez pouvoir corriger le tir et ainsi insérer des images à vos options.

Utilisation :
Vous allez créer normalement vos select/option html, sauf que vous rajouterez un attribut title avec le chemin vers l’image souhaitée :
Dans le head de votre fichier, vous aurez préalable appelé les éléments nécessaire au fonctionnement, à savoir jQuery, msdropdown et son css :
Puis les éléments javascript :
Dans ce cas tous les select sont concernés, utilisé jQuery pour attribuer l’effet sur un id ou une class en particulier.
Retrouvez le site et la documentation ici : http://www.marghoobsuleman.com/jquery-image-dropdown
Et une démonstration ici : http://www.marghoobsuleman.com/mywork/jcomponents/image-dropdown/samples/mouse-events.html
Articles qui peuvent vous intéresser :











18 mai 2011
Bonjour,
J’utilise la fonction jQuery MsDropDown pour réaliser ma liste déroulante d’icônes.
Le problème, c’est qu’auparavant, j’utilisait l’attribut « title » pour visualiser une info-bulle qui permettait d’expliciter l’option.
Je n’ai donc plus accès à cette fonctionnalité. Comment faire pour pouvoir ajouter des info-bulles au survol des différentes images présentes dans le sélecteur.
Merci d’avance
Philippe CABARBAYE
philippe.cabarbaye[at]dbmail.com
18 mai 2011
Bonjour,
En effet, avec ce plugin il n’est plus possible d’utiliser l’attribut title pour de l’info.
Cependant, il est possible de jouer avec l’évènement « onmouseover » afin de faire apparaitre un div d’explication par exemple.
27 septembre 2011
Il doit y avoir un moyen de passer par un autre attribut que title, genre rel ou autre… Je regarde et je vous tiens au courant.