quickSearch – Plugin jQuery – La recherche facile dans vos listings
Après un long silence, je reviens avec de nouveaux articles pour 2013 !
Aujourd’hui, je vous fait découvrir (ou redécouvrir) un plugin jQuery qui va vous permettre de créer un petit moteur de recherche rapide pour vos listings sous forme de tableaux (balise table) ou de listes à puce (balise ul>li).
En effet, parfois, nous avons de longues listes de contenu où un moteur de recherche en javascript serai le bienvenue pour augmenter l’accessibilité et le coté pratique de vos pages web.
Ce plugin jQuery, c’est quickSearch, et il s’utilise de la manière suivante :
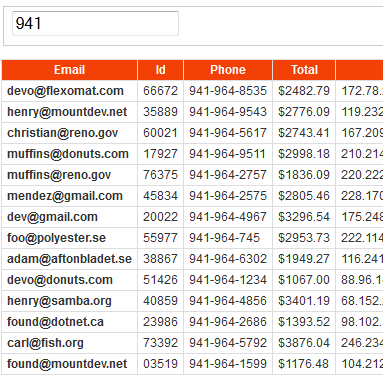
Admettons que nous avons une table sous cette forme :
Il vous faut ajouter un champ de formulaire pour les entrées de recherches, comme suit :
Puis initier le plugin jQuery, comme ceci dans sa version de base :
De là, une recherche se fera directement sur votre listing et seuls les champs avec le contenu de la recherche apparaitront.

Il y a de nombreuses options, afin d’optimiser ou de configurer la recherche, comme activer la recherche sur une ou plusieurs colonnes spécifiques, préciser les sélecteurs, ajouter des délais etc…
Pour télécharger le plugin jQuery quickSearch et avoir plus d’informations cliquez sur ce lien
Pour voir des exemples et démonstrations cliquez sur celui-ci
J’en profite aussi pour vous souhaiter une bonne année à tous ! 🙂
Articles qui peuvent vous intéresser :
- carouFredSel – Plugin jQuery – Le carrousel customisable
- Tiny Circleslider – Plugin jQuery – Le slider en cercle original
- jNotify – Plugin jQuery – La notification à portée de clic
- DropDown Menu – Plugin jQuery – Menu déroulant simple et efficace
- Flux Slider – Plugin jQuery – La transition d’image à effets multiples












13 février 2013
Un grand merci pour ce code, exactement ce dont j’avais besoin 🙂
4 août 2018
Bonjour,
Ce tableau est super.
En revanche, comment faire pour neutraliser les accents dans la recherche et le tableau?
Merci beaucoup