Remise à jour d’une documentation pour l’outil TinyMCE l’éditeur WYSIWYG très utilisé sur le web. C’est une documentation en français et pour les novices.
Cet un article qui fait suite à une constatation suite à la réadaptation d’un de mes blogs. En effet, j’avais réalisé une doc sur TinyMCE qui apparemment était recherchée et pourtant totalement obsolète aujourd’hui, suite à cela j’ai perdu du Page Rank sur mon autre blog, je me suis donc dis, que ça pourra être toujours utile de fournir une telle doc.
Toutes les infos se trouvent sur ce billet, mais vous pouvez directement télécharger le PDF ici.

Aide à l’intégration de TinyMCE
En Français
Ce petit document est en français et est le fruit d’un travail personnel. En aucun cas cela fait partie de la doc officiel de l’outil TinyMCE. Ce document peut comporter des erreurs et je vous encourage à apporter votre expérience et vos remarques.
Le site officiel de TinyMCE : http://tinymce.moxiecode.com
TinyMCE l’éditeur WYSIWYG (présentation)
TinyMCE de Moxiecode est un outil JavaScript / HTML WYSIWYG (What You See Is What You Get), en logiciel Open Source sous licence LGPL. Il a la capacité de convertir les champs textarea HTML ou d’autres éléments HTML en éditeur de texte. TinyMCE est conçu pour s’intégrer facilement à divers systèmes de gestion de contenu. TinyMCE est utilisé avec de nombreux systèmes tels que Mambo, Joomla, Drupal, Plone, WordPress, b2evolution, E107 et phpWebSite.
Installation
Voici un bref résumé de la mise en place de TinyMCE et de sa version fr. Sans trop rentrer dans les détails nous allons voir comment mettre en ligne l’outil TinyMCE et le paramétrer afin de s’en servir de suite.
Importation de tinyMCE
1. Dans un premier temps télécharger les .zip sur le site de moxiecode, l’adresse :
http://tinymce.moxiecode.com/download.php
Il faut télécharger le Main Package, à l’heure où j’écris c’est le tinymce_3_3b2.zip, ainsi que le ou les pack(s) de langue que vous souhaitez, ici on va prendre le pack fr (à savoir que par défaut c’est un pack anglais), pour se faire cliquez sur le lien de « language packs » et cochez votre langue, puis téléchargez.
2. Une fois les téléchargements effectués, il vous faut extraire les dossiers et fichiers, pour se faire créez un dossier qui accueillera la librairie pour votre site (ex : js). Ensuite, faite une extraction de TinyMCE vers ce dossier (vous n’aurez besoin que du dossier tiny_mce qui se trouve dans jscripts), puis faites une extraction de votre pack de langue dans ce dossier tiny_mce. Ce qui aura pour effet de rajouter tous les éléments traduits pour la langue française.
3. Voilà TinyMCE est installé et prêt à être utilisé sur votre site web. Maintenant, il vous faut l’exploiter.
Utilisation
Il existe une multitude de façon d’utiliser TinyMCE, je ne les détaillerais pas toutes, mais juste assez pour les utilisations les plus courantes.
Donc sur la page où vous voulez faire apparaitre votre éditeur mettez le script suivant dans le < head > de votre page :
Puis voici un exemple de formulaire simple :
Voilà pour la forme la plus simple de l’éditeur en version française. En gros, le code signifie : Toutes balises textarea (mode : « textareas ») seront des éditeurs WYSIWYG en français (language : « fr ») et avec juste le strict minimum (theme : « simple »). Ce qui donne visuellement ceci :

Vous allez me dire, oui, mais moi je veux tous les boutons etc… On y arrive.
TinyMCE possède un thème, aussi simple d’utilisation à la base, mais avec plus d’éléments principaux. C’est le thème « advanced »
Donc, toujours aussi simplement, le code dans le < head > deviendra à la place :
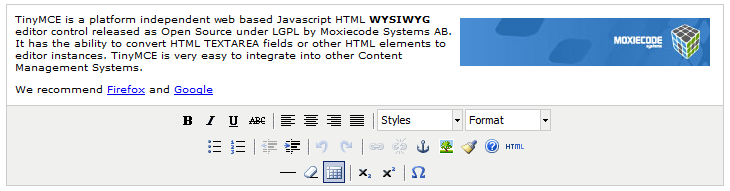
Ce qui aura pour conséquence de vous fournir ce genre d’éditeur :

Votre éditeur est un peu plus complet, sans pour autant être plus difficile à installer. Non ?
Pour récupérer vos données, cela se passe comme un formulaire basique, donc pour résumer et faire simple, par exemple en php ainsi :
L’utilisation de base s’arrête là, mais TinyMCE ce n’est pas seulement ça. TinyMCE possède un système évolué de plugins, ce qui permet d’améliorer et d’agrémenter l’éditeur, voir même de faire des composants soit même. Il faudrait un ouvrage complet pour décrire tout ceci.
Aperçu des Plugins
Les plugins vous permettent de rajouter des éléments à votre barre d’outils, il y en a beaucoup. Pour les utiliser, il faut les intégrer comme suit :
A savoir que vous pouvez rajouter des boutons à cette barre d’outils via ces plugins et seulement avec le thème advanced, de cette manière :
Donc, en reprenant ces éléments cela donnerais :
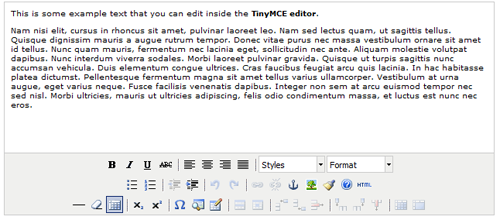
Ce qui donnera :

Cela commence déjà à être très intéressant, on vient de compléter la barre avec un plugin qui permet de rajouter des données à la page qui sera générée par l’éditeur, tel que méta etc… et avec une gestion de tableaux. Il existe bien d’autres plugins que je vous ferais découvrir prochainement dans un autre document.
Quelques plugins disponibles
Voici un aperçu rapide de quelques plugins disponibles avec TinyMCE.
advhr : un éditeur avancé de barres horizontales < hr />.
Le composant à mettre dans une des barres theme_advanced_buttons est : advhr.
advimage : un éditeur avancé d’insertions d’images.
Le composant à mettre dans une des barres theme_advanced_buttons est : image.
advlink : un éditeur avancé de liens, avec popup, événements etc…
Le composant à mettre dans une des barres theme_advanced_buttons est : link.
bbcode : si vous mettez cela dans les plugins, tinyMCE ressortira toutes les balises en
bbcode.
directionality : pour indiquer la direction du texte.
Les composants à mettre dans une des barres theme_advanced_buttons sont : ltr et rtl.
emotions : pour intégrer des émoticons.
Vous pouvez en rajouter dans le dossier images du plugin emotions.
Le composant à mettre dans une des barres theme_advanced_buttons est : emotions.
fullpage : permet de rajouter des données à la page qui sera générée par l’éditeur, tel que
méta etc…
Le composant à mettre dans une des barres theme_advanced_buttons est : fullpage.
fullscreen : permet d’avoir l’éditeur sur toute la page.
Le composant à mettre dans une des barres theme_advanced_buttons est : fullscreen.
insertdatetime : vous permettra d’insérer date et heure.
Les composants à mettre dans une des barres theme_advanced_buttons sont : insertdate (pour la date) et inserttime (pour l’heure).
layer : permet de positionner des calques.
Les composants à mettre dans une des barres theme_advanced_buttons sont : Moveforward (pour avancer), movebackward (pour reculer), absolute(pour créer le calque en position absolu), insertlayer (créer un nouveau calque).
nonbreaking : Le composant à mettre dans une des barres theme_advanced_buttons est : nonbreaking.
paste : permet de sélectionner tout, coller un mot ou un texte.
Les composants à mettre dans une des barres theme_advanced_buttons sont : pastetext (coller un texte avec ou sans saut de ligne), pasteword (coller des mots), selectall (tout sélectionner)
preview : une prévisualisation de ce que donnera le texte tapé.
Le composant à mettre dans une des barres theme_advanced_buttons est : preview.
print : nous permettra d’imprimer le document.
Le composant à mettre dans une des barres theme_advanced_buttons est : print.
save : permet de sauvegarder le travail en cours.
Les composants à mettre dans une des barres theme_advanced_buttons sont : save (pour sauver) et cancel (pour annuler la sauvegarde).
searchreplace : permet une recherche dans le texte ou un remplacement de mots.
Les composants à mettre dans une des barres theme_advanced_buttons sont : search (pour chercher) et replace (pour remplacer).
style : un éditeur de styles css.
Le composant à mettre dans une des barres theme_advanced_buttons est : styleprops.
table : une éditeur de tableaux (balise
) Le composant à mettre dans une des barres theme_advanced_buttons est : table.template : Un éditeur de templates. Le composant à mettre dans une des barres theme_advanced_buttons est : template.visualchars : (fonctionne moyen) permet de voir les sauts de ligne.
Le composant à mettre dans une des barres theme_advanced_buttons est : visualchars.xhtmlxtras : un éditeur d’attributs complet.
Les composants à mettre dans une des barres theme_advanced_buttons sont : cite (insert une citation), acronym (gère les acronymes), abbr (pour les abréviations), del (pour effacer), ins (y faire une insertion), attribs (ajouter/modifier un attribut).Ensuite vous avez des composants de base sans plugin :
bold, italic, underline, strikethrough, justifyleft, justifycenter, justifyright, justifyfull, bullist, nu
mlist, sub, sup, charmap, undo, redo, outdent, indent, forecolor, backcolor, fontsizeselect, fontselect, formatselect, link, unlink…La liste est bien plus longue, mais je la complèterais au cours d’un article qui sera dédié à TinyMCE et ses plugins…EnfinA savoir qu’il existe une version avec JQuery.Je réaliserai un document pour une utilisation avancée de l’outil, maintenant vous avez les bases. C’est à vous de jouer et de tester, à savoir que le site officiel de TinyMCE, regorge d’exemples qui vous permettent d’obtenir ce que vous souhaitez. Avec ces bases, les exemples sur ces pages n’auront plus de secrets pour vous :http://tinymce.moxiecode.com/examples/full.phpPour voir le code source, cliquez sur le bouton « view source » et faites des essais.——————Merci d’avance pour vos retours et n’hésitez pas à contribuer.












2 mai 2010
Bonsoir,
J’ais suivi ces instructions. Et réussis a mettre en place cet editeur.Pour le moment, je travail en local. J’ais créé un dossier IMAGES pour recevoir toutes mes mages (que j’upload), mais lorsque j’utilise une image dans mon éditeu elle n’apparait pas. peut être une question de chemin (path) ou cela peut se régler ?
Merci
2 mai 2010
Bonsoir Fantoche,
En effet, il y a une subtilité qui réside dans la configuration de l’éditeur. Par défaut, les urls sont converties en chemins relatifs ce qui peut poser parfois quelques soucis. Pour remédier à cela, il faut rajouter un élément « convert_urls » à la configuration et le mettre à false, comme ceci :
[cc lang= »html »]tinyMCE.init({
[…]
convert_urls : false
});[/cc]
Bien entendu le signe […] est à remplacer par ta configuration 😉
2 mai 2010
Pardon, mais de quel type serait la syntaxedu […] que tu désigne ?
« www.monsite/IMAGES/ »
‘www.monsite/IMAGES/’
[‘www.monsite/IMAGES/’]
ou autre !
désolé
2 mai 2010
En fait, si tu as suivi le tuto, tu as à peu près ça :
[cc lang= »html »]
[/cc]
Et bien il faut rajouter l’option « convert_urls » à false, ce qui donnerai :
[cc lang= »html »]
[/cc]
En gros.
2 mai 2010
Grand merci et bravo 😉
21 mai 2010
Bonjour, vous avez dit que pour récupérer nos données, cela se passe comme un formulaire basique:
ceci est pour récupérer les données effectivement, mais pour les stocker? J’ai besoin de stocker le contenu du textarea dans une bd xml.
est-ce possible de le faire?si oui comment?
Merci d’avance
21 mai 2010
Bonjour Angel,
Bien sûr, c’est possible.
Tu utilises un CMS ?? Si oui, lequel ?
Si tu enregistres déjà des donnés dans ce fichier, le principe reste le même que les autres éléments du formulaire.
Enregistres-tu déjà des données sur ce fichier xml ?
23 mai 2010
Bonjour LudiKadmin,
En fait, je n’utilise pas de CMS, juste du PHP.Je voudrais qu’à chaque fois que j’ajoute du texte dans mon textarea ce texte s’enregistre dans le fichier xml et puis je dois afficher tous les enregistrements de ce fichier dans un tableau php.
23 mai 2010
Salut Angel,
A oui, c’est carrément un développement complet que tu souhaites.
As-tu des notions de PHP ? Si oui, je te renvois à l’utilisation de SimpleXML par exemple, ici : http://fr.php.net/manual/fr/book.simplexml.php
Il y a d’autres façons de gérer le xml en php.
Dans tous les cas, il faudra sauvegarder ton fichier xml avec les données récupérées et les afficher ainsi par exemple :
[cc=html]
]]>
[/cc]
Quel est ton niveau en PHP ?
23 mai 2010
Merci, Eh bien je n’ai que des notions de base, et je stockais mes données dans une bd mysql et donc c’est la premiere fois que j’utilise un fichier xml.
Pour le SimpleXML, pourrais-je l’utiliser pour afficher mes données xml sous forme d’un tableau php?
Concernant la ligne de code que vous m’avez envoyé ca sera au niveau du fichier xml en plus du code de connexion dans le code php:
load(‘fileXml.xml’);
?>
23 mai 2010
$dom = new DomDocument();
$dom->load(‘structure.xml’);
24 mai 2010
Bonjour Angel,
Mais si tu pouvais enregistrer tes données dans une BDD, pourquoi vouloir les mettre dans un fichier maintenant ?
Tu peux très bien enregistrer le tout dans la BDD et pour l’appel au fichier xml, extraire les résultats depuis la bdd.
Donc avec un :
[cc=php]header(‘Content-type: text/xml’);[/cc]
Puis la structure de ton xml avec les données de ta BDD et le tour est joué.
10 juin 2010
Bonsoir,
J’ai un soucis avec tinyMCE je vous explique lequel.
Dans un site que je suis en train de développer , j’ai un formulaire d’upload multi images, puis recupère les noms des images uploader et les met dans une variable javascript.
Le formulaire en question se trouve dans un popup qui s’ouvre a la demande de l’utilisateur, puis en cliquant sur le bouton « inserer les images dans l’article » il est suposer mettre les balises images concaténé dans le textarea dans la page principale.
Le problème c’est que pour un textarea sans tinyMCE ça m’affiche ce que je souhaite , mais avec tinyMCE ça ne m’affiche rien.
Je vous donne le script avec lequel j’envoi ma variable vers le textarea :
function passData() {
miraklus=555+ »;
opener.document.frm1.texte.value=opener.document.frm1.texte.value+miraklus;
}
merci de me donner une piste a prendre.
Cordialement.
11 juin 2010
Salut !
Merci pour ton tuto clair !
J’ai cependant un souci, et à vrai dire je ne sais pas si ça vient de tinyMCE ou pas, mais il y a peut etre interaction. En fait dans mon formulaire je boucle sur les résultats d’une requête puis j’affiche des inputs type checkbox. Le souci c’est qu’en lieu et place des checkboxes j’ai le tinyMCE qui s’affiche ( avec le mot « on » dedans, je ne trouve d’où ça vient !!!
et pourtant pas de balise textarea dans le formulaire en question …
Est ce que tinyMCE peut créer des bugs de ce style ?
Merci d’avance !
19 juin 2010
Bonjour Nicus,
Serait il possible d’avoir le code de ton appel à tinyMCE et celui de tes input checkbox ?
Je ne pense pas que cela soit un bug, mais plutôt une déclaration mal paramétrée.
Cordialement
25 juin 2010
Bonjour Nikus,
Merci pour ce tuto qui me permet de démarrer. Je suis confronté au problème suivant : bdd avec qq dizaines de membres. Chaque membre pouvant créer 1 fiche avec tinymce.
Lorsque qu’un utilisateur insère des images, je souhaite pouvoir imposer un path différent pour chaque utilisateur pour la sauvegarde de ces fichiers. Comment faire ?
Merci pour ton aide
9 octobre 2010
Bonjour,
j’ai un soucis avec l’affichage de l’éditeur Tinymce. Il apparait bien sur mon ordinateur, quelque soit le navigateur. En revanche, il n’ affiche pas sur d’autres, alors que le javascript est bien activé. Je ne sais pas d’où vient le problème.
Avez vous une idée ?
Merci
9 octobre 2010
Salut daggoon,
A première vu, je dirais que le lien qui va chercher ton fichier est un lien local, donc qui va toujours fonctionner sur ton ordi. Mais sur d’autres ordinateurs, ça ne peut pas marcher.
Si tu as mis sur un site en ligne, il faut aussi exporter la librairie sur le serveur et y mettre le bon chemin en lien.
C’est une première piste déjà 🙂
9 octobre 2010
En fait j’ai bien mis TinyMce sur mon serveur. Et de mon ordinateur, quand je vais sur mon site, l’éditeur s’affiche bien. Quand je me connecte sur mon site depuis par exemple un ordinateur de mon travail, l’éditeur ne s’affiche pas, quelque soit le navigateur. J’ai vérifié que pourtant Javascript est bien activé.
9 octobre 2010
le problème doit venir du lien qui va chercher la librairie javascript je pense. En tout cas, je ne vois que ça pour l’instant.
Sinon, très utile aussi firebug sur firefox, peut t’aider à trouver la source d’erreurs javascript.
9 octobre 2010
Je viens d’essayer le lien depuis le site de TinyMce :
Ca marche sur mon ordinateur sous ie mais pas sous firebox en revanche
10 octobre 2010
Bonjour,
Je suis actuellement en train de developper mon site.
J’ai créer une interface admin dans laquelle je peux ajouter, modifier des textes, news et compagnies…
Mon soucis c’est que lorsque j’ajoute un texte par exemple pour l’accueil avec Tinymce, celui ci enregistre les balise HTML dans ma base de donnée de sorte qu’elle s’affichesur mon site.
Exemple:
Je veux que mon texte sois en gras, souligné et italique sur mon site:
donc j’ecris test dans mon éditeur Tinymce avec les attributs souhaités.
Voici ce que Tinymce enregistre dans ma BDD:
<p style="text-align: center;"><em><span style="text-decoration: underline;"><strong>test</strong></span></em></p>
Donc sur mon site les balise comme tel:
test
Comment faire pour que Tinymce place les balise html sans qu’elle s’affiche sur mon site ?
(J’avoueque j’ai un peu chercher dans la conf de Tinymce mais je n’ai rien trouver.)
J’éspère m’être bien exprimé et que ce n’est pas trop floue pour vous aussi.
Merci.
Julien
10 octobre 2010
@daggoon : as tu résolut ton soucis ?
@julien :
Salut julien,
Oui tu es très clair.
Alors à première vue, je vois 2 causes possibles, soit la configuration de ton tinymce envoi des caractères traduits (avec entity_encoding par exemple) ce qui n’est pas une configuration par défaut. Soit dans ton php, tu envoies dans ta base des caractères traduits, avec htmlentities ou htmlspecialchars par exemple. Choses souvent faites pour éviter d’envoyer du code html brute dans la base.
10 octobre 2010
Re-Bonjour,
Mon post précedent n’est pas bon sur l’affichage, ce qui s’affiche sur mon site est:
<p style=& quot;text-align: center;">< em& gt;& lt;span style=& quot;text-decoration: underline;"><strong>test</strong& gt;</span></em></p >
et dans ma BDD:
[code]<p style=& quot;text-align: center;">< em& gt;& lt;span style=& quot;text-decoration: underline;"><strong>test</strong& gt;</span></em></p >[/code]
Au cas ou mes balise de BBcode ne fonctionne pas en gros dans ma base de donnée, il m’affiche les balises: </p > il les affiche avec les <(;)/p…
Voila pour la rectification.
Cordialement.
10 octobre 2010
D’accord alors je vais regarder dans mon code.
Merci pour le coup de main.
10 octobre 2010
Re bonjour,
C’est bon mon soucis est corriger en effet j’avais insérer des htmlspecialchars dans ma requête php.
je l’ai retirer et sa fonctionne parfaitement.
Merci beaucoup.
10 octobre 2010
Pas de quoi julien à bientôt et merci d’avoir suivi mon blog 😉
10 octobre 2010
Bonjour j’ai résolu mon soucis en partie. Désormais TinyMCE s’affiche bien sous internet explorer. En revanche pas sous Firefox sauf si je met comme lien dans ma page: scr= »http://tinymce.moxiecode.com/js/tinymce/jscripts/tiny_mce/tiny_mce.js » au lieu de scr »tiny_mce/tiny_mce.js »
Etrange.
12 octobre 2010
Ha oui, très étrange. Si tes dossiers sont bien placés et tes chemins corrects, je ne vois pas trop d’où cela pourrait venir.
Si jamais tu as trouvé la solution, n’hésite pas à faire passer 😉
++
30 octobre 2010
Bonjour,
J’ai installé TinyMCE en local (pour l’instant), et une chose me gêne ! Si on clique sur l’icône image, une boîte de dialogue s’ouvre et demande d’insérer l’url de l’image.
Est-il possible, et dans ce cas comment faire, pour faire une recherche de l’image sur le pc plutôt que d’y inscrire une url ?
Quel est le script à modifier ?
Merci
30 octobre 2010
Bonjour t671,
TinyMCE n’est pas prévu pour faire de l’upload d’images ou de documents. C’est uniquement fait pour du traitement de texte. L’équipe de tinyMCE a cependant réalisé des scripts/plugins pour cela, mais ils sont payants. Il y a MCImageManager (http://tinymce.moxiecode.com/plugins_imagemanager.php) ou MCFileManager (http://tinymce.moxiecode.com/plugins_filemanager.php).
A++
5 novembre 2010
J’utilise un super explorateur de fichiers pour tiny mce , totalement gratuit et aussi compatible fck editor :
http://www.neele.name/filebrowser/
5 novembre 2010
Salut Caron,
Merci pour le lien, je jetterais un œil la dessus prochainement pour y voir d’un peu plus près 😉
++
19 novembre 2010
Bonjour,
Merci et bravo pour ses explications (enfin) claires et simples.
J’aimerai installer Tinymce afin que quelques utilisateurs seulement puissent changer du contenu ou ajouter des pages…
j’aimerai proposer un acces du genre : http://www.monsite.fr/admin
puis login et password pour faire apparaitre l’editeur.
Est-ce possible et comment?
Merci d’avance
jérôme
19 novembre 2010
Bonjour jérôme,
C’est effectivement possible et, dans la majeure partie des cas, utilisé ainsi.
Ta question est assez vague, souhaites tu savoir comment installer TinyMCE dans une administration ? ou savoir comment réaliser cette administration ? Ou les deux ?
2 décembre 2010
Merci beaucoup Caron !
3 décembre 2010
Bonjour et bravo et merci pour votre blog ainsi que vos très claires explications. 🙂
Mon problème est que mes pages s’enregistrent dans problème et mais refusent si je tente un quelconque formatage.
Cela fonctionne très bien chez certains hébergeurs (mais pas le mien) et mon support questionné ne comprends pas d’où pourrait venir le problème.
En recherchant sur le Net, j’ai vu que pas mal de personnes ont rencontré ce problème mais pas trouvé ma solution.
Pour la petite histoire, j’ai sur le même hébergement un CMS équipé d’une ancienne version de TinyMCE qui fonctionne parfaitement.
Avez-vous déjà rencontré ce problème et bien sûr un conseil à me donner ?
🙂
3 décembre 2010
Bonjour Jack,
Je dois avouer que je n’ai jamais rencontré ce problème.
Quand tu entres tes données, s’enregistrent-elles mais sans tags html ou cela ne s’enregistre pas du tout dans ta base ?
Sinon, quel hébergement possèdes tu avec ce site ?
3 décembre 2010
Bonjour LudiKadmin et merci pour ta réponse. 🙂
Oui, ce pb n’est pas commun et cela fait plusieurs jours que je cherche. :-//
Les données s’enregistrent sans tags html
L’hébergeur est o2switch.fr
3 décembre 2010
Ce qu’il y a d’intéressant, c’est que certains outils fonctionnent (ça enregistre) et pas d’autres.
Italique, gras, paragraphes, sont OK par exemple.
3 décembre 2010
Salut Jack, je pense savoir d’où vient le soucis, c’est l’attribut valid_elements le responsable. En effet, tiny_mce (surtout dans sa version récente) restreint certains tags, il faut donc compléter l’attribut valid_elements.
Plus d’info : http://wiki.moxiecode.com/index.php/TinyMCE:Configuration/valid_elements
S’il faut, je complèterais mon article plus tard avec cet attribut.
@++
3 décembre 2010
Puisse-tu avoir raison !!! 😉
Malheureusement, malgré le lien vers la doc que tu me propose, je ne sais pas faire. 😉
Ici un lien vers la copie du de ma page si c’est là que ça se passe (?).
http://inter-sel-sud.net/valid_elements.txt (à lire avec Firefox pour une meilleure lisibilité)
Au cas où, dis moi ce qu’il faut modifier.
Et bien sûr, merci pour ton aide. 🙂
3 décembre 2010
re Jack,
Mais finalement, ça ne peut venir de là, car tu me dis bien que tous les tags disparaissent ?
C’est surement du coté de php (si tu utilises php), tu dois avoir un strip_tags ou autre qui te supprime les tags, souvent utilisé pour raison de sécurité.
3 décembre 2010
Hip !!!
Négatif, je ne dis pas « que tous les tags disparaissent » mais que les pages ne s’enregistrent pas chez cet hébergeur (chez d’autres oui) quand j’utilise certains outils comme la couleur par exemple.
En fait, depuis que je discute avec toi, j’ai bien regardé et repéré ceux avec qui cela enregistre ou pas.Comme quoi, tu m’a fais avancer. 😉
Un exemple en : http://intersel.reseauk.info/public/fr/conditions.php
Où je te précise ce qui enregistre ou non.
>…C’est surement du coté de php (si tu utilises php), tu dois avoir un strip_tags ou autre qui te supprime les tags, souvent utilisé pour raison de sécurité.
C’est en effet bien possible mais je n’ais pas la compétence pour apprécier.
Je vais essayer de faire venir ici les développeurs du script que j’utilise et ils pourront avec toi chercher la faille si tu veux bien.
En tout cas, si nous trouvions, cela nous rendrait bougrement service. 😉
6 décembre 2010
Salut Jack,
Tu as résolu ton soucis ?
Je pense que ce qui ferait avancer, c’est d’avoir la requête php qui enregistre les données, je pourrais te répondre si ça vient de là 😉
7 décembre 2010
Salut,
A la demande de Jack, je mets le nez dans son code.
D’après ce que j’ai vu, lorsque l’on utilise certains tags tels que le background-color dans le textarea ceux-ci ne passent pas lors de la requête mysql.
Exemple si dans le textarea j’essaye de mettre en couleur « Fred », le mysql_error( ) donne :
[cc lang= »html »]You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘background-color: #808000; »>Fred
» WHERE id_statu= »1″‘ at line 3[/cc]
LA requête SQL est :
[cc lang= »php »]mysql_query(‘UPDATE statuts
SET lib_statu= »‘.$_POST[‘lib’].' »,
desc_statu= »‘.$_POST[‘desc’].' »
WHERE id_statu= »‘.$_GET[‘id’].' » ‘) )[/cc]
Voici le script Tiny utilisé :
[cc lang= »javascript »]tinyMCE.init({
mode : « textareas »,
theme : « advanced »,
plugins : « safari,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template »,
theme_advanced_buttons1 : « save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,styleselect,formatselect,fontselect,fontsizeselect »,
theme_advanced_buttons2 : « cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor »,
theme_advanced_buttons3 : « tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen »,
theme_advanced_buttons4 : « insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak »,
theme_advanced_toolbar_location : « top »,
theme_advanced_toolbar_align : « left »,
theme_advanced_statusbar_location : « bottom »,
theme_advanced_resizing : true,
extended_valid_elements : « a[name|href|target|title|onclick],img[class|src|border=0|alt|title|hspace|vspace|width|height|align|onmouseover|onmouseout|name],hr[class|width|size|noshade],font[face|size|color|style],span[class|align|style] »,
template_external_list_url : « example_template_list.js »,
use_native_selects : true
});[/cc]
Est-ce que cela t’aide à voir ce qui ne va pas ?
Un pb de paramétrage du php.ini sur o2switch.fr ?
Fred
7 décembre 2010
Hello LudiK ! 🙂
Nous sommes toujours en train de chercher et Fred m’informe qu’il a déposé un commentaire à ce sujet. 😉
Il est bien plus compétent que moi et nous devrions y arriver 🙂
7 décembre 2010
Bonjour Fred, bonjour Jack,
En effet, votre soucis est essentiellement php. La requête utilisée est mal utilisée et possède une grosse faille de sécurité en plus, une injection sql est vite arrivée.
Concernant votre soucis, c’est que vous n’anti-slashez (c’est pas très français^^) pas vos entrées.
Ce qui pourrait vous aider : http://www.php.net/manual/fr/function.mysql-real-escape-string.php
7 décembre 2010
Merci LudiK, tu nous en donne plus que nous en demandons. 😉
Fred va passer voir ta réponse.
Ps: Sur ton blog, tu ne peux pas activer l’alerte de réponses aux commentaires ?
😉
7 décembre 2010
Merci LudiK.
En faisant cette requête :
$query = sprintf(‘UPDATE statuts SET lib_statu= »‘.$_POST[‘lib’].' », desc_statu= »‘.$_POST[‘desc’].' » WHERE id_statu= »‘.$_GET[‘id’].' » ‘,
mysql_real_escape_string($desc_statu))
Je n’ai plus d’erreur par contre le background-color n’est toujours pas pris en compte ;(
7 décembre 2010
Sinon, j’ai vu une différence entre OVH (où le même script ne pose aucun pb) et 02switch pouvant expliquer le pb :
sur OVH, magic_quotes_gpc est actif alors qu’il ne l’est pas sur 02switch.
Je fais donc un $_POST[‘desc’]= addslashes ($_POST[‘desc’]); avant le query mais cela ne change rien à l’affaire ce qui à priori est normal puisque cela semble faire la même chose que le mysql_real_escape_string.
13 décembre 2010
Salut LudiK, 🙂
Grâce à tes pistes, nous avons résolu notre problème de sécurité et d’insertion de données html.
TinyMCE n’était pas en cause par lui-même mais c’était bien une histoire de requête.
Un grand merci à toi pour ce coup de pouce. 🙂
Jack & Fred
13 décembre 2010
Bonjour LudiK, 🙂
Grâce à tes pistes, nous avons résolu nos problèmes d’insertion de données html et de sécurité. TinyMCE n’était pas en cause. Juste une histoire de PHP et c’est toi qui avait raison. 😉
Un grand « Merci » pour ton coup de pouce. 🙂
Jack & Fred
13 décembre 2010
Salut Jack,
En tout cas, heureux d’avoir pu vous aider 😉
A bientôt !
15 décembre 2010
Salut LudiKadmin,
J’essaye désespérément d’intégrer Tinymce dans mon site et malgré tes explications, je n’arrive à aucun résultat.
Que doit contenir la page de traitement ? ()
Voici mon code pour ma page test http://www.monsite.com/test.php:
Test Tiny mce
//
essai
Merci d’avance pour ton aide.
Carine.
15 décembre 2010
Pour être plus précise…
En fait, il me manque un exemple concret de Tiny, qui fonctionne, du style :
je tape mon texte dans la page 1.html et ça met à jour la page 2.html .
Pas de soucis pour l’installation de TinyMCE sur mon site seulement le souci, c’est que quand on envoit la page tinymce, elle s’affiche super bien sur leur site (« http://tinymce.moxiecode.com/dump.php?example=true ») mais pas sur ma page perso!
Que doit on mettre dans cette page 2 pour afficher le résultat du formulaire « tinymce » de la page 1?
pour réaliser une mise en page dynamique en ligne de ce type :
PAGE 1 (avec TINYMCE) pour la mise en page (htaccess administrateur) —–> affichage du résultat dans une PAGE 2 d’un site web ?
Merci d’avance,
Carine
15 décembre 2010
Bonsoir Carine,
Et bienvenue sur ce blog.
Afin de répondre à ta demande, il me faudrait savoir ton niveau en PHP, si ton site utilise PHP ? Mais dans tous les cas, il te faut une base de données pour pouvoir gérer ce type de demande. Ou de bonnes notions en écriture de fichiers avec PHP.
19 décembre 2010
Bonjour LudiKadmin,
J’ai un niveau en PHP suffisant pour savoir importer du texte sur mon site depuis mon serveur MySQL (phpmyadmin).
En espérant que ma réponse puisse t’aider à répondre à ma demande,
merci d’avance,
Carine.
19 février 2011
Bonsoir, et merci pour ce manuel en francais. En suivant vos indications, j’ai tanté de télécharger le pack francais, mais celui-ci est introuvable.
Pouvez-vous m’aider?
d’avance merci
19 février 2011
Bonjour Printz et bienvenue sur ce blog,
En effet, les développeurs de TinyMCE on refondus leur site, donc mes liens sur cet article doivent être erronés maintenant.
Pour le pack de langues, dorénavant on le trouve ici : http://tinymce.moxiecode.com/i18n/index.php?ctrl=lang&act=download&pr_id=1
Je tacherais de remettre à jour mon article prochainement, mais dans la logique, ça fonctionne toujours.
19 février 2011
Merci LudiKadmin,
j’ai encore une question concernant la recupération de la valeur POST, j’enregistre la valeur POST dans une base sql, et ensuite elle est reprise dans ue page HTML. Doit-on mettre un code spécial pour afficher ?
20 février 2011
Merci pour tous,
j’ai résolut mon petit problème, qui en fait était tout simple
Encore merci
20 février 2011
Bonjour Printz,
Si le problème est résolu, c’est parfait 🙂
Il s’agissait d’un petit soucis de php je pense 🙂
@++
23 février 2011
Bonjour à tous,
Bravo pour ce tuto, c’est très clair. Cependant, vous avez dû noter que le copier/coller faisait perdre la boule à notre ami Tinymce. Sur d’autres forums, j’ai trouvé la solution : valid_elements dans l’initialisation :
tinyMCE.init({
mode : « textareas »,
theme : « simple »,
valid_elements : « em/i,strike,u,underline,strong/b,div[align],br, #p[align],-ol[type|compact],-ul[type|compact],-li »
});
Ca marche beaucoup mieux, sauf que le « souligné » n’est plus enregistré lorsque je teste Tinymce…le gras, l’italique, tout fonctionne bien et est enregistré en base de données…pourquoi pas le souligné ???
Quelqu’un a une idée ?
Merci !
23 février 2011
En fait, j’ai fini par trouver, pour ceux que ça intéresse :
valid_elements : « em/i,strike,u,span[!style],strong/b,div[align],br, #p[align],-ol[type|compact],-ul[type|compact],-li »
C’est le « span[!style] » qui autorise le soulignement. J’espère que ça n’aura pas d’effets non souhaités en autorisant d’autres balise avec « span ».
23 février 2011
Bonjour Jérôme,
Merci pour ton retour.
En effet, pour le copier/coller il y a quelques manip pour y importer les balises.
Je vous donne tout de même mon point de vu. Je déconseille fortement de faire un copier/coller depuis un éditeur de texte mis en forme, ce n’est pas une bonne pratique à l’utilisation d’un éditeur WYSIWYG sur le web. Le mieux est de partir d’un texte saint sans balise (il existe des plugin à TynMCE qui font ça très bien), et via l’éditeur d’y attribuer les balises souhaitées. A la limite, il est possible de récupérer du code html et d’y faire un copier/coller depuis la fenêtre du plugin editHTML.
C’est un avis personnel, mais qu’il me semble important à appréhender.
A++
5 mars 2011
bonjour! entouka merci pourvotre aide, ludikadmin. mais je dans des difficulté que jaimerais trouvé la solution: mn editeur n’iterprete pas correctement le texte qui y est coller. je recoit a l’affichage du code html et non mon texte formaté comme je veux. merci de bien vouloir maider par rapport a cet editeur tinymce.
9 mars 2011
Bonjour ouedraogo,
Alors à première vue, je vois 2 causes possibles, soit la configuration de ton tinymce envoi des caractères traduits (avec entity_encoding par exemple) ce qui n’est pas une configuration par défaut. Soit dans ton php, tu envoies dans ta base des caractères traduits, avec htmlentities ou htmlspecialchars par exemple. Choses souvent faites pour éviter d’envoyer du code html brute dans la base.
Bonne journée
A++
11 mai 2011
Bonjours;
j’ai un pb ; j’arrive pas à integrer TinyMCE dans une application ZF;
vous pouvez m’aider SVP!!!!
merci à l’avance
11 mai 2011
Bonjour besm,
Il n’y a pas de différence sur la mise en place d’un tinymce via zf et une page statique.
La seule différence pourrait se situer au niveau de l’enregistrement des données via le framework, mais dans ce cas on sort du contexte TinyMCE.
12 mai 2011
merci pour votre disponibilité et aussi votre réponse;
en fait j’ai essayer de l’integrer au niveau de l’application mais il m’affiche toujours un simple texterea! donc il n’arrive pas à remplacer le texterea par l’editeur!
vous pouvez si possible me donner le lien d’un tutorial expliquant son integration!!
merci encore
13 mai 2011
Je n’ai pas de lien direct sous le coude.
Il faudrait surement que je remette à jour ce billet sur TinyMCE. Mais le principe reste le même dans tous les cas.
besm, appelez vous correctement la librairie ? L’utilisation de firebug pour firefox peut aussi aider à déceler le problème. Mais sans code sous les yeux, je ne peux pas faire grand chose.
25 septembre 2011
Bonjour,
merci et encore bravo pour ce tuto
Tinymce c’est exactement ce que je cherchais pour mon application php.
Je l’utilise pour envoyer des mail.
sauf que dans les messages les images ne s’affiche pas. Elle gardent l’url relatif et non absolut /image/image.jpg au lieu de mon_domaine.fr/image/image.jpg.
J’ai bien fait 73 tests sans pouvoir y parvenir.
même si je lui donne l’url absolu dans le code html du doc. C’est absolu.
Je ne vois pas commment faire. Suis-je seul à avoir ce problème?
25 septembre 2011
Bonjour José,
Non, tu n’es pas le seul est c’est tout à fait normal que TinyMCE procède ainsi, car, par défaut, il est réglé comme ceci.
Il y a une subtilité qui réside dans la configuration de l’éditeur. Par défaut, les urls sont converties en chemins relatifs ce qui peut poser parfois quelques soucis. Pour remédier à cela, il faut rajouter un élément « convert_urls » à la configuration et le mettre à false, comme ceci :
[cc=html]
tinyMCE.init({
[…]
convert_urls : false
});
[/cc]
Bien entendu le signe […] est à remplacer par ta configuration
25 septembre 2011
Bonjour,
Est-ce que tinyMCE est intégrable dans une page d’un site web classique, c’est à dire développée en xhtml+css sans l’aide d’aucun cms ?
Je souhaite créer une zone délimitée *d’édition mutualisée* sur la page d’accueil d’un tel site, pour des administrateurs totalement ignorants du développement web et qui y auraient un accès protégé par mot de passe htaccess.
TinyMCE pourrait-il faire mon affaire ?
Avez-vous des exemples ?
Merci d’avance pour vos contributions.
Cordialement
Xavier
25 septembre 2011
Bonsoir Xavier,
Oui, il est tout à fait possible d’intégrer TinyMCE sur un site xhtml+css.
Ce pendant, il vous faudra posséder une base de donnée pour enregistrer les informations entrées par vos admin ou au minimum savoir gérer l’enregistrement et la gestion de fichiers (beaucoup d’exemple existe sur le web pour php).
😉
26 septembre 2011
Merci beaucoup pour votre réponse rapide.
Je vais donc investiguer sur la mise en place de TinyMCE + base Mysql
Bonne journée.
Cordialement
Xavier
17 octobre 2011
Bonjour,
Voilà j’ai utilisé le tuto . J’en suis vraiment qu’au début et je me demande si je n’ai pas oublié de faire quelque chose. Mon executable index.php se trouve sous www/php/toto/
Mon scrip java se trouve sous www/php/toto/js/tinymce/jscripts/tiny_mce/tiny_mce.js
Quand j’execute index.php, j’ai bien ma textarea qui s’affiche mais sans la ligne de tinymce.
Voilà mon code:
tinyMCE.init({
// General options
mode : « textareas »,
language : « fr »,
theme : « simple »
});
Si quelqu’un peut m’aider. Merci pour vos réponse.
Cordialement
gkalikoba
22 octobre 2011
Bonjour Ludik,
J’ai un petit problème, je n’ai jamais utilisé d’éditeur et rencontre ce petit tutoriel qui aide beaucoup ^^ (merci)
Seulement dans le code, je n’ai pas compris <> Qu’elle dossier dois-je mettre !?? Le dossier je l’ai incorporé dans mon site : « C:\wamp\www\Lifenet\js » et dedans les deux dossier : « tinymce » et « tinymce_language_pack » d’ailleurs le tinymce est « TinyMCE 3.4.6 development package » et non « tinymce_3_3b2.zip »… Est-ce grave !?
24 octobre 2011
Bonjour,
Voila mon problème en local tinymce fonctionne correctement et l’enregistrement dans ma BDD est OK.
Par contre lorsque j’ai mi mon site en ligne et que j’ai essayer d’ajouter du texte, tinymce me rajoute des \ dans mes balise html
exemple:
en local dans ma BDD il enregistre:
En ligne il m’enregistre:
ce qui fait que mon texte en ligne n’est pas centré d’où peu venir mon problème? sachant que mon php à déja fonctionné avec tinymce en 2010. aujourd’hui la seule chose que j’ai changer c’est la version de tinymce qui est la dernière version.
25 octobre 2011
@gkalikoba : bonjour, as-tu bien fait l’appel à la librairie dans le head de ta page « index.php » ? du type :
[cc=html][/cc]
@Guardian : Bonjour. En fait, le contenu de tinymce_language_pack, doit écraser le contenu de tinymce. Concernant la version, l’article a été écrit il y a quelques temps et la version était antérieur. Mais le fonctionnement est similaire (je tacherai de le remettre à jour prochainement). Sinon je conseils de télécharger le TinyMCE 3.4.6 et non « TinyMCE 3.4.6 development package » qui est aussi destiné aux développeurs pour modifier ou contribuer à TinyMCE par exemple.
@JuJuCe : Bonjour, je crois que c’est un soucis au niveau des réglages du serveur ou de la requête php, mais je ne pense pas que cela vienne de TinyMCE… Vérifies si sans TinyMCE le textarea envoi les mêmes info et enregistre les mêmes données dans la BDD.
7 décembre 2011
Salut,
Encore merci pour ta contrib.
J’ai développé un outil de gestion de saison culturelle en php.
J’ai installé tinymce pour mon formulaire d’envoi de mail.
Quand j’intègre une image avec le plugin PDW l’image dans le texte a une URL en relatif. Comment faire pour qu’elle soit en absolu.
JE cherche depuis deux jour je ne trouve pas.
A bientôt
8 décembre 2011
Bonsoir Lizarb,
Avec PDW coches-tu la case « Absolute URL with hostname » ? Quand tu sélectionnes ton image ?
Normalement, le plugin te propose cette option.
20 décembre 2011
Bonjour LudiKadmin !!
Alors à un moment dans votre script js vous mettez :
<script src="<chemin_vers_votre_dossier" …
J'aimerais savoir que doit-on mettre à la place de src !!?
Explication détaillé serait pas de refus ^^ Vous dites chemin vers votre dossier. Lequel ?? Quel dossier ??
21 décembre 2011
Bonjour Guardian,
Le tuto commence à dater, il faut vraiment que je fasse des mises à jour.
Concernant ta question, dans src il faut mettre le chemin vers tiny_mce.js.
Par exemple, si le chemin vers ce fichier est js/tinymce/tiny_mce.js, alors cela donnera
[cc=html][/cc]
bien entendu remplacer monsite.com par l'adresse de ton site.
3 février 2012
Bonjour
ludik
Mon site propose actuellement un formulaire avec 4 textarea
qui me permet de faire entrer des informations dans une base de données.
Ces informations peuvent ensuite être rechercher et afficher.
Actuellement mes textes sont bruts et je voulais adjoindre une barre de mise en page.
Avant de me lancer peux-tu me donner des conseils.
1 Est-ce que tu penses que tinymce est adapté, ou est qu’il existe une méthode plus simple (je ne maitrise pas du tout le javascript)
2 Lorsque l’on place ton code, est ce qu’il va générer une barre sur tout les textarea.
3 En essayant traduire sur mon site ton code :
[cc lang= »html »]<br /> [/cc]
J’avais
<br />
et ça devient
[cc lang= »html »]<br />[/cc]
en ajoutant <br />dans mes 4 textarea ?
4 Dans mon idée je rentrais mon texte avec des bbcodes dans ma base de données;
et ensuite pour les ressortir il faudra les retraduire en html.
Est ce la bonne méthode?, et Tiny mce fait-il ça ?
Merci si tu peux m’apporter quelques réponses
7 février 2012
Le tuto étant suffisant, je me suis lancer
j’ai pu adjoindre une barre de menu dans mes texareas
Je rentre mon texte formaté avec des bbcodes dans ma base de données
ça fonctionne sauf pour les liens
j’ai ajouté le plugin advlink et le composant à mettre dans une des barres theme_advanced_buttons : link.
Quand on clique sur le bouton link une boite de dialogue permet d’inscrire un lien mais il n’est pas pris en compte pourquoi?
23 février 2012
Bonjour,
La version que j’ai téléchargé est « tinyMCE 3.4.9 ».
J’arrives à faire l’installation mais il n’y a que le textarea qui apparait et pas les boutons (gras, italique, etc.). Par contre si j’enléve dans le script du head « language:fr », ça marche. Mais en anglais bien sûr. J’ai fais les manip 3 fois selon l’explication qui a dans cette page. Quelqu’un a eu ce probleme? Merci pour votre aide.
15 avril 2012
Bonjour Philippe et désolé pour le retard de ma réponse, j’étais en pleine refonte de mes activités.
As-tu trouvé une solution ? Ou as-tu toujours besoin d’un coup de main ?
15 avril 2012
@harri : bonjour, as-tu téléchargé et intégré les éléments de la version FR qui se téléchargent séparément ?
29 mai 2012
Bonjour,
J’ai installé tiny sur mon site en local, il fonctionne parfaitement, par contre lorsque je le telecharge sur mon site, en cliquant sur les boutons qui m’ouvre des boites de dialogue (image, lien, …) il m’indique erreur 404 dans ces dernieres. Comment corriger ça?
Le lien que vous indiquez pour installez le pack français me renvoie sur la page de telechargement des packs de language et me permet de telecharger un fichier fr.xml, ou dois-je le mettre?
Merci
30 juin 2012
Merci beaucoup,
ce tuto m’a aidé à mettre en place un éditeur très efficace, merci à l’auteur
4 juillet 2012
bonjour,
peut être pouvez-vous m’aider,
tiny fonctionne parfaitement dans l’administration de mon site, sauf …
quand je rentre une apostrophe (simple quote).Dans ce cas seulement j’ai une erreur de sintax sql alors que dans les champs qui n’utilisent pas tiny, mais sécurisés par: mysql_real_escape_string(htmlspecialchars($_POST[‘texte’]));
l’apostrophe est prise en charge et la page est mise à jour normalement.
Je ne sécurise pas les champs gérés par tiny.
A votre avis d’ou vient l’erreur?
Merci pour votre réponse, cordialement, Olivier.
6 juillet 2012
Bonjour lorenzi,
Si je comprends bien ton problème, c’est tout simplement parce que tu n’échappes pas les « simples quotes » pour les requêtes de contenu issues de ton TinyMCE.
Il faut utiliser au moins mysql_real_escape_string().
Par contre c’est déprécié, mieux : mysqli_real_escape_string (http://www.php.net/manual/fr/mysqli.real-escape-string.php) voir l’utilisation de PDO sinon.
Bonne journée 😉
9 juillet 2012
bonjour,
merci pour votre réponse,
je pensais que les champs ou opère tiny sont sécurisés par défaut.
En fait j’ai résolu le pb, j’avais oublié une quote dans ma procédure…:-(
Par contre le problème persiste quand je veux insérer un lien via tiny, message: You have an error in your SQL syntax
Bonne journée avous et merci,
Olivier.
10 juillet 2012
Bonjour olivier,
Dans tous les cas, il ne faut pas compter sur du javascript pour sécuriser ton site, il faut toujours au moins une couche php (si tu utilise php bien sûr).
Ton second soucis, est toujours lié à la première remarque, il faut échapper tes envois, et donc utiliser mysqli_real_escape_string par exemple.
16 juillet 2012
Bonjour,
merci pour vos réponses!
En fait je débute dans le « métier » et j’ai d’énormes lacunes…
j’ai résolu mon problème de caractères speciaux en rajoutant un stipslashes à l’affichage des données.
par contre j’ai tjrs une erreur de syntax SQL lorsque je veux éditer un lien avec tiny dans le back-office…
Une idée…:-)
Merci encore,
Olivier.
mon fichier:
$req_mise_jour = mysql_query ('UPDATE nos_maisons SET nbr_personnes= "'.$nbr_personnes_secu.'", (sans tiny).......
tarifs= "'.$_POST['tarifs_form'].'", (avec tiny)
....... where id= "'.$_POST['id_form'].'"')or die(mysql_error());//or die(mysql_error())
if($req_mise_jour){
echo 'Bravo! La mise à jour a été effectuée.';
} else {
echo 'Raté! La mise à jour n\'a pas été effectuée...';
16 juillet 2012
Bonjour lorenzi,
En effet, il y aurait beaucoup à dire sur la sécurité de ta requête.
Mais de la manière que tu la crées, tu ne peux qu’avoir des soucis d’erreurs de syntaxe (sans compter les failles).
Il faut absolument qu’au moins tu échappes tes envois POST.
Tu peux par exemple utiliser addslashes($_POST[‘tarifs_form’]).
Mais je te conseilles fortement de te pencher sur mysqli_real_escape_string : http://www.php.net/manual/fr/mysqli.real-escape-string.php
Bonne soirée 😉
4 mars 2015
Bonjour,
J’utilise la version 4.1.7 de tinymce.
Je débute et pour l’instant l’interface est dans une page html.
Je voudrais utiliser des modèles (objet Template) en configurant url.
J’ai testé l’exemple du site (http://www.tinymce.com/wiki.php/Configuration:templates) et ça ne marche pas.
Je peux sélectionner le premier modèle (some title 1) et l’insérer dans ma présentation. Pas le second, d’ailleurs, dans le détail de la popup, si je clique sur OK, la fenêtre ne se ferme pas.
Quelqu’un utilise-t-il template ?
Merci de votre aide.
19 septembre 2018
Il faut sauter une ligne supplémentaire pour avoir réellement un retour à la ligne. Y a-t-il une solution, comme avec SPIP par exemple, ou il faut ajouter « _ » pour avoir un nouveau paragraphe ?
Merci