paroller.js et le parallax devient plus simple avec ce plugin jQuery
paroller.js est un plugin jQuery qui va vous permettre de réaliser des scrollings parallax de manière simple et légère. Les avantages de ce plugin jQuery : Léger Vous pouvez l’utiliser sur des éléments avec une propriété background ou sur tout autre élément Les éléments scrollés peuvent se déplacer de manière : verticale, horizontale, diagonale Manipulés via les attributs html data- * Fonctionne sur les supports mobiles Simple à...
Tuto vidéo pour réaliser une carte interactive en javascript
Aujourd’hui, petite vidéo bien sympathique sur le développement en javascript d’une carte interactive. Dans ce tutoriel vidéo proposé par grafikart, vous allez découvrir une méthode pour réaliser une carte interactive en HTML/CSS et JavaScript, en utilisant un SVG pour dessiner la carte et détecter les zones sélectionnables. Bon code à tous 😉
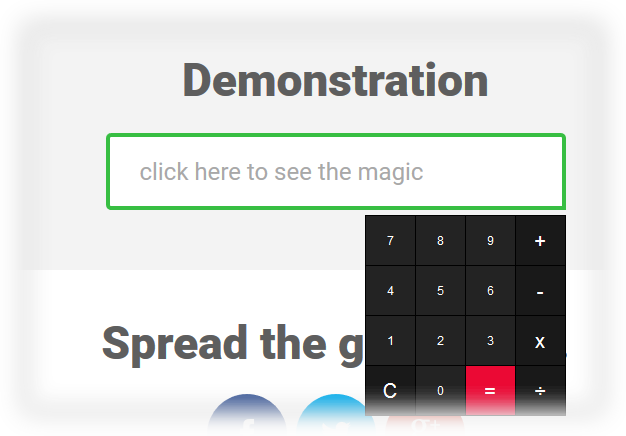
jCalculator – Plugin jQuery – la petite calculette qui va bien
Voici un petit plugin jQuery bien pratique pour ceux qui souhaitent intégrer une petite calculatrice à leurs champs de formulaires, si jamais vous proposez des calculs à faire à vos internautes etc… C’est très simple et essentiellement pour un type d’utilisation bien spécifique. Le plugin jQuery, c’est jCalculator. L’installation est très simple : 1 – Appel des librairies : [pastacode lang= »javascript »...
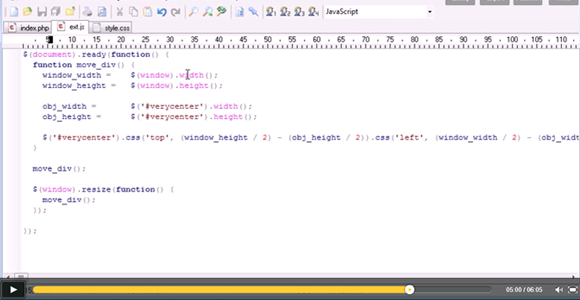
Tuto vidéo – jQuery – Centrer une div au centre du navigateur
Me revoici avec le tuto vidéo de la semaine ! Tutoriels que je vous dégote chaque semaine afin de vous faire découvrir des mises en œuvre pratiques dans les domaines du développement, du référencement et de la vidéo (montage et tournage). Cette semaine, je vous propose un tutoriel original, car sans parole, mais très compréhensible. Un tutoriel court et efficace, sur une question récurrente : comment centrer parfaitement ma div selon...
5 plugins jQuery pour étoffer vos sites web
On a toujours besoin de rendre dynamique et « user-friendly » nos sites web. Dans ce cas, le javascript est une des solutions les plus utilisées et jQuery avec la multitude de plugins existants permet de trouver notre bonheur et de faciliter les intégrations. Voici donc 5 plugins jQuery qui étofferont vos sites web : 1 – Skitter – Le slider customisable Ce plugin va vous permettre de créer un slider que vous pourrez...
Transformez vos icônes avec des animations en javascript et css3 avec iconate.js
iconate.js est une petite librairie javascript et CSS3 qui va vous permettre de transformer vos icônes (au clic par exemple) avec une animation de transition fluide et choisie. Vous avez directement accès à une démo sur ce lien, comme ça vous voyez de suite de quoi il s’agit. Sa mise en place et son utilisation sont simples. Tout d’abord, il faut télécharger les fichiers iconate.js. Ensuite inclure dans votre HTML, la...
Tuto vidéo – Pour développer en Ajax – jQuery
Cette semaine je vous propose de découvrir un tutoriel vidéo intéressant sur la programmation AJAX. C’est un bon tuto réalisé par Grafikart, qui propose déjà des centaines de tutoriels vidéos. Donc, ce tutoriel AJAX avec du jQuery dedans, va vous apporter les bases et les notions du développement autour de ce procédé, et complètera, j’en suis sûr, les compétences des développeurs plus confirmés. La vidéo : Vous faites des...
slick – plugin jQuery – Le carrousel responsive
slick est un plugin jQuery qui va vous permettre d’intégrer un carrousel responsive. Il est très simple à mettre en place et d’utilisation. Avant de commencer, assurez vous d’avoir téléchargé le plugin, ici : https://github.com/kenwheeler/slick/archive/1.5.0.zip Ensuite, créez votre bloc de données à intégrer au carrousel, comme suit : [pastacode lang= »markup »...