Aujourd’hui je vais vous présenter un composant qui peut être facilement intégré à TinyMCE et qui propose d’ajouter un module d’upload de fichiers sur votre élément TinyMCE. J’ai découvert PDW File Browser via Caron, suite à l’article que j’avais fait concernant une documentation Fr de TinyMCE. Ce composant va vous permettre donc d’upload de fichiers, de gérer et créer des dossiers et de faire du multi-upload. Vous pourrez donc intégrer facilement vos images au contenu géré par TinyMCE.

Pour pouvoir utiliser ce composant, il va vous falloir télécharger tous les fichiers sur ce lien ou bien sur Sourceforge.
Une fois le dossier téléchargé, dé-zippez le et placé le dans la hiérarchie de votre site actuel, peut importe l’emplacement, positionnez le où il vous semble le plus judicieux qu’il soit.
Ensuite, il vous faut ouvrir le fichier config.php placé à la racine de ce dossier.
Puis modifiez les variables de paramètres comme vous le souhaités. La variable la plus importante est $uploadpath où vous devrez indiquer le chemin vers le dossier qui accueillera les fichiers, et ce chemin doit être écrit ainsi : ‘/images/upload/’ si votre dossier se trouve ici : http://www.domain.com/images/upload/ par exemple.
Ensuite, lors de l’appel de votre élément javascript tinymce pour son incorporation à un textarea vous devrez ajouter la méthode suivante :
[pastacode lang= »javascript » manual= »file_browser_callback%20%3A%20%22filebrowser%22″ message= » » highlight= » » provider= »manual »/]
Ce qui pourrait donner par exemple :
[pastacode lang= »javascript » manual= »%24().ready(function()%20%7B%0A%0A%24(‘textarea%23example1’).tinymce(%7B%0A%2F%2F%20Location%20of%20TinyMCE%20script%0Ascript_url%20%3A%20%22..%2Fjavascript%2Ftiny_mce%2Ftiny_mce.js%22%2C%0A%0A%2F%2F%20General%20options%0Atheme%20%3A%20%22advanced%22%2C%0Askin%20%3A%20%22o2k7%22%2C%0Aplugins%20%3A%20%22safari%2C%20pagebreak%2C%20style%2C%20layer%2C%20table%2C%20save%2C%20advhr%2C%20advimage%2C%20advlink%2C%20emotions%2C%20iespell%2C%20inlinepopups%2C%20insertdatetime%2C%20preview%2C%20media%2C%20searchreplace%2C%20print%2C%20contextmenu%2C%20paste%2C%20directionality%2C%20fullscreen%2C%20noneditable%2C%20visualchars%2C%20nonbreaking%2C%20xhtmlxtras%2C%20template%22%2C%0Afile_browser_callback%20%3A%20%22filebrowser%22%2C%0A%0A%2F%2F%20Theme%20options%0Atheme_advanced_buttons1%20%3A%20%22image%2C%20media%2C%20link%22%2C%0Atheme_advanced_buttons2%20%3A%20%22%22%2C%0Atheme_advanced_toolbar_location%20%3A%20%22top%22%2C%0Atheme_advanced_toolbar_align%20%3A%20%22left%22%2C%0A%0Aheight%20%3A%20’300’%2C%0Awidth%20%3A%20’450’%0A%0A%7D)%3B%0A%7D)%3B%0A%7D » message= » » highlight= » » provider= »manual »/]
A la suite de cela il vous faudra donc intégrer une fonction qui ressemblerai à ça :
[pastacode lang= »javascript » manual= »function%20filebrowser(field_name%2C%20url%2C%20type%2C%20win)%20%7B%0A%0AfileBrowserURL%20%3D%20%22%2Fpath%2Fto%2Ffile%2Fbrowser%2Findex.php%3Feditor%3Dtinymce%26filter%3D%22%20%2B%20type%3B%0A%0AtinyMCE.activeEditor.windowManager.open(%7B%0Atitle%3A%20%22PDW%20File%20Browser%22%2C%0Aurl%3A%20fileBrowserURL%2C%0Awidth%3A%20950%2C%0Aheight%3A%20650%2C%0Ainline%3A%200%2C%0Amaximizable%3A%201%2C%0Aclose_previous%3A%200%0A%7D%2C%7B%0Awindow%20%3A%20win%2C%0Ainput%20%3A%20field_name%0A%7D%0A)%3B » message= » » highlight= » » provider= »manual »/]
En remplaçant bien entendu l’attribut « fileBrowserURL » avec le bon chemin vers votre dossier PDW File Browser.
Ce qui donnerai au final :
[pastacode lang= »javascript » manual= »%24().ready(function()%20%7B%0A%0A%24(‘textarea%23example1’).tinymce(%7B%0A%2F%2F%20Location%20of%20TinyMCE%20script%0Ascript_url%20%3A%20%22..%2Fjavascript%2Ftiny_mce%2Ftiny_mce.js%22%2C%0A%0A%2F%2F%20General%20options%0Atheme%20%3A%20%22advanced%22%2C%0Askin%20%3A%20%22o2k7%22%2C%0Aplugins%20%3A%20%22safari%2C%20pagebreak%2C%20style%2C%20layer%2C%20table%2C%20save%2C%20advhr%2C%20advimage%2C%20advlink%2C%20emotions%2C%20iespell%2C%20inlinepopups%2C%20insertdatetime%2C%20preview%2C%20media%2C%20searchreplace%2C%20print%2C%20contextmenu%2C%20paste%2C%20directionality%2C%20fullscreen%2C%20noneditable%2C%20visualchars%2C%20nonbreaking%2C%20xhtmlxtras%2C%20template%22%2C%0Afile_browser_callback%20%3A%20%22filebrowser%22%2C%0A%0A%2F%2F%20Theme%20options%0Atheme_advanced_buttons1%20%3A%20%22image%2C%20media%2C%20link%22%2C%0Atheme_advanced_buttons2%20%3A%20%22%22%2C%0Atheme_advanced_toolbar_location%20%3A%20%22top%22%2C%0Atheme_advanced_toolbar_align%20%3A%20%22left%22%2C%0A%0Aheight%20%3A%20’300’%2C%0Awidth%20%3A%20’450’%0A%0A%7D)%3B%0A%7D)%3B%0A%0Afunction%20filebrowser(field_name%2C%20url%2C%20type%2C%20win)%20%7B%0A%0AfileBrowserURL%20%3D%20%22%2Fpath%2Fto%2Ffile%2Fbrowser%2Findex.php%3Feditor%3Dtinymce%26filter%3D%22%20%2B%20type%3B%0A%0AtinyMCE.activeEditor.windowManager.open(%7B%0Atitle%3A%20%22PDW%20File%20Browser%22%2C%0Aurl%3A%20fileBrowserURL%2C%0Awidth%3A%20950%2C%0Aheight%3A%20650%2C%0Ainline%3A%200%2C%0Amaximizable%3A%201%2C%0Aclose_previous%3A%200%0A%7D%2C%7B%0Awindow%20%3A%20win%2C%0Ainput%20%3A%20field_name%0A%7D%0A)%3B%0A%7D » message= » » highlight= » » provider= »manual »/]
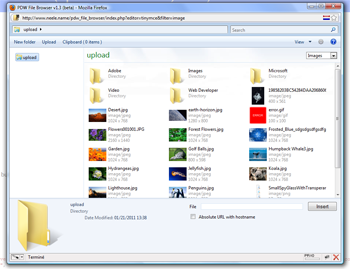
Ce qui aura pour effet de rajouter un icône parcourir, sur la ligne pour insérer l’adresse d’un fichier et vous pourrez cliquer dessus pour voir s’ouvrir une fenêtre de gestion de dossiers et fichiers.
Bien entendu, la langue est paramétrable dans la config et n’oubliez pas de donner les droits d’accès des dossiers d’upload sur votre serveur.
Lien vers la démo : http://www.neele.name/filebrowser/
Articles qui peuvent vous intéresser :












26 octobre 2011
Super article merci !
Cela dit j’ai un soucis. J’installe tout comme il faut , j’upload l’image et au moment ou je veux l’insérer en appuyant sur le bouton « insérer » et bien un message d’erreur apparait:
« No editor available, see config.php! »
Je ne comprends pas d’où peut venir l’erreur :/
As tu une explication ? Ou est ce un bug ?
Merci
Stev
26 octobre 2011
Bonsoir Stev,
Utilises-tu TinyMCE avec PDW ?
Si oui, le problème vient de l’appel à PDW, il n’a pas reçu d’argument concernant l’éditeur de texte utilisé, regarde bien dans ma démo, il y a une URL où l’argument editor=tinymce est passé :
[cc=js]fileBrowserURL = « /path/to/file/browser/index.php?editor=tinymce&filter= » + type;[/cc]
C’est ce qui permet à la méthode insertFile() de savoir quel éditeur de texte est utilisé 😉
9 décembre 2011
SAlut
J’ai développé un gestionnaire en php et j’ai integré tinycme et son plugin pdw-File-Browser.
Tout fonctionne sauf une chose:
Quand je vais voir ma bibliothèque d’images je ne peux voir que les info de l’image sans la vignette.
Que dois-je faire?
Merci
Pitu69
15 février 2012
Bonjour,
J’ai le même probleme que Pitu69 si quelqu’un sais merci d’avance.
23 février 2012
C’est un peu tard mais ça servira pour les prochains. Il faut vérifier la version PHP que tu utilise, si c’est 5.3.x ou supérieur, il faut aller dans ton répertoire TinyMCE>plugins>pdwfilebrowser et tu dois supprimer le dossier phpthumb et renommer le dossier « phpthumb5.3.x or superior » (un truc dans le genre) par phpthumb. Normalement les images apparaissent.
15 avril 2012
merci Loki pour ces contributions et en effet, selon la version de PHP que l’on utilise on doit faire quelques modifs 😉
22 juillet 2012
bonjour LudiKadmin
J’ai fait l’install de PDW file browser comme indiqué, j’ai Easy PHP 5.2.10 et je n’ai plus accès à mon web local ?
Hervé
23 juillet 2012
bonjour herrera,
Pour le coup, je ne vois pas pourquoi PDW ferai planter ton easyPHP. Je ne suis pas sûr que le soucis vienne de là.
As-tu toujours ce problème ?
23 juillet 2012
Bonjour
Oui, j’ai fait une mise à jour d’easyPHP et je ne peux toujours pas accéder à mon WEB local. Sur la toile pourtant pas de problème. Le soucis ne peut venir que de là car il a eut lieu immédiatement après le lancement de la page WEB modifiée avec ta fonction (mon éditeur de texte est PHPDesigner).
RV
23 juillet 2012
C’est bien la première fois que je lis ça.
Pour en être certains, il te suffit d’enlever les éléments javascript que tu as pu coder via cet article et de supprimer le dossier PDW. Et si le problème persiste, c’est que ça ne venait pas de là. Honnêtement, je ne vois pas pourquoi PDW te ferai planter EasyPHP, il n’y a aucune raison à cela.
23 juillet 2012
OK merci quand même
RV
23 juillet 2012
Une dernière chose ,
adresse de mon web local : http://127.0.0.1/
quand j’essaye de l’ouvrir : http://127.0.0.1:8887/
:08887 est ajouté à l’adresse et je ne comprends pas pourquoi ?
Voilou si tu as une idée, sinon ne te prends pas la tête avec çà. Un seul çà suffit 🙂
RV
23 juillet 2012
Re,
Peut être un début de solution : http://forum.toutestfacile.com/viewtopic.php?f=4&t=2927
A voir,
Bon courage
25 juillet 2012
Bonjour,
Tout d’abord merci pour ce début de solution mais j’avais déjà essayé sans résultat.
Ce qui a marché:
réinstaller EasyPHP mais la « même version » que celle qui bogue pour ne pas polluer le debogage par d’éventuels problèmes venant d’une mise à jour avec la dernière version.
Voilou, encore merci de ton aide
RV
3 août 2012
En tout cas merci pour ton retour 😉
A bientôt
5 août 2012
J’ai réussi l’install et tout va bien je peux insérer des images.
Mais la fonction dans les tableaux pour insérer une image de fond ne marche pas. Quand je clique sur mise à jour les champs du formulaire se vide et la fenêtre reste ouverte attendant que je recommence ce qui ne change rien. Et si je ferme la fenêtre le tableau est tel qu’il était au départ bien sur. SI vosu avez une petite idée merci
5 août 2012
RE bonjour,
pour ceux qui rencontre le même problème, en passant par les icone impossible de mettre un fond à un tableau et bizarement en faisant click droit et propriètè du tableau cela marche !!!!!?????!!!!!
EN tout cas bravo j’ai testé de nombreux broser pour tinymce et c’est le seul que j’ai réussi à installer aprés deux jours de test, féléicitation.
6 août 2012
Bonjour,
quelqu’un peut il m’aider, je voudrais essayé de désactiver le cache car j’ia un gros dossier image et j’espère qu’en désactivant le cache cela accélérera le chargement ou bien peut être est ec possible de limiter au dossier lu et sans lire les sous dossiers.
Merci de voter aide
19 janvier 2013
bonjour je ne comprend cela ne marche pas, quand j inclue la fonction:
function filebrowser(field_name, url, type, win) {
fileBrowserURL = « /pdw_file_browser/index.php?editor=tinymce&filter= » + type;
tinyMCE.activeEditor.windowManager.open({
title: « PDW File Browser »,
url: fileBrowserURL,
width: 950,
height: 650,
inline: 0,
maximizable: 1,
close_previous: 0
},{
window : win,
input : field_name
}
);
}
le pop up d’upload d’image perd sa taille initiale et il ne se passe rien quand je clique sur l’iconne parcourir.
peut être le chemin n’est-il pas bon ?
21 janvier 2013
Bonjour izkeo,
Dans l’éditeur de texte TinyMCE, tu cliques sur l’icône d’images et tu parles de l’icône « parcourir » de cette box là ou de celle qui s’ouvre à l’issue du clic sur l’icône « parcourir » ?
21 janvier 2013
bonjour, c’est vraiment compliqué…
je viens d’essayer avec ckeditor et c’est pire pour uploadfilebrowser..,
avec tinymce la popup lorsque l’on clique sur l’image pour ajouté une image avec url s’ouvre bien mais avec une taille toute petite, quand je l’agrandie, j’ai bien l’icône parcourir mais quand je clique dessus, rien ne se passe…
merci!
22 janvier 2013
En effet, je n’ai jamais rencontré ce soucis…
Tu travailles en local ou en ligne. Si tu as un visuel en ligne, je pourrai regarder.
Tu as essayé avec différents navigateurs ?
22 janvier 2013
bonjour,
je viens de refaire un test et ça marche. j’avais due oublier quelque chose j ai re-télecharger pdw_file_browser et tinymce version 3.5.8
merci.
juste une remarque, PDW File Browser v1.3 n’affiche pas les icones d’image lorsque l’on parcours les dossiers.
y’a-t-il moyen de les afficher ?
sur IE j’ai cette ligne d’erreur:
Warning: getimagesize(/XXX) [function.getimagesize]: failed to open stream: No such file or directory in /XXX/pdw_file_browser/file_specs.php on line 14
Warning: filemtime() [function.filemtime]: stat failed for /XXX in /XXX/pdw_file_browser/file_specs.php on line 15
Warning: filesize() [function.filesize]: stat failed for XXX in /XXX//pdw_file_browser/file_specs.php on line 16
néanmoins l’insertion marche quand même.
Par contre quand on veux insérer l’image au milieu avec Alignment ex: middle cela ne marche pas mais dans l’editeur tinymce en selectionnant l’image puis align center ça marche.
Merci.
22 janvier 2013
Super si ça marche, en effet, je ne voyais pas l’erreur^^
Sinon pour ton soucis d’image, oui, je sais d’où ça vient. C’est que tu dois être sur un serveur avec une version de PHP >5.3 et par défaut sur PDW « phpthumb » est pour des versions inférieures.
Il faut écraser tous les fichiers du dossier « phpthumb » avec les fichiers se trouvant dans « phpthumb for PHP 5.3.x and higher » et là, ça devrait fonctionner 😉
22 janvier 2013
yessssss, merci ludikadmin. 🙂
22 janvier 2013
De rien izkeo 😉