carouFredSel – Plugin jQuery – Le carrousel customisable
Je reviens avec un plugin jQuery permettant de réaliser un carrousel de manière efficace, rapide et adapté au besoin. En effet, carouFredSel est un plugin jQuery qui va vous permettre tout cela.

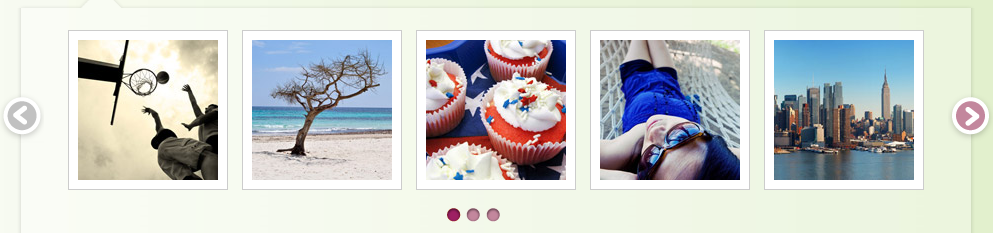
Voici sa mise en place basique :
1- Appel des librairies qui vont être utilisées soit : jQuery et le plugin lui même :
2- Les images (si vous souhaitez utiliser des images) qui intégreront le carrousel. Mais vous pouvez y mettre du texte, une liste à puce ou tout autre élément html :
3- Lancement du plugin et votre carrousel devient effectif !!
C’est simple, surtout si vous avez quelques notions d’utilisation du framework javascript jQuery (jquery.com).
Bien entendu, il existe de multiples options et moyens de customisation (voir la configuration).
Pour utiliser ce plugin jQuery, voici le lien direct vers le site carouFredSel : http://caroufredsel.dev7studios.com et le lien vers le téléchargement : http://dev7studios.com/downloads/60
Démo : http://caroufredsel.dev7studios.com/examples/basic-carousels.php
Articles qui peuvent vous intéresser :












6 décembre 2018
bonjour Monsieur, je suis Diallo Ousmane depuis la Guinée-conakry. Je susi etudiant en informatique notamment en Developpement web. Je voudrais integrer une caroufredsel mais j’arrive pas trouver le lien de telechargement. Aider moi?