Superfish – Plugin jQuery – Créez vos menus déroulants
Superfish est un plugin jQuery qui va vous permettre de réaliser des menus déroulants au survole de votre souris pour vos sites internet. Très utile lorsque vous avez des menus avec sous-menu, sous-sous-menu, sous-sous-sous-menu etc… Vous voulez laisser les internautes avoir accès à toutes vos pages, mais ne voulez pas encombrer chacune de vos pages avec un menu trop complexe, et bien Superfish fait parti de ces plugins qui vous permettent de créer assez rapidement vos menus en listes déroulantes, grâce au framework javascript jQuery.

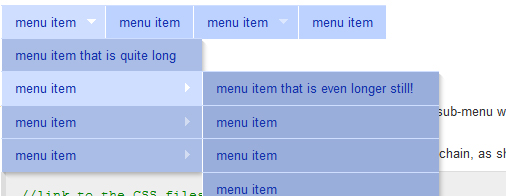
Voici un exemple d’utilisation simple :
[pastacode lang= »javascript » manual= »%2F%2Flink%20to%20the%20CSS%20files%20for%20this%20menu%20type%0A%3Clink%20rel%3D%22stylesheet%22%20media%3D%22screen%22%20href%3D%22superfish.css%22%20%2F%3E%0A%3Cscript%20src%3D%22superfish.js%22%3E%3C%2Fscript%3E%0A%0A%2F%2F%20initialise%20Superfish%0A%3Cscript%3E%20%0A%20%0A%20%20%20%20%24(document).ready(function()%7B%20%0A%20%20%20%20%20%20%20%20%24(%22ul.sf-menu%22).superfish()%3B%20%0A%20%20%20%20%7D)%3B%20%0A%20%0A%3C%2Fscript%3E » message= » » highlight= » » provider= »manual »/]
et le listing ul/li du menu :
[pastacode lang= »markup » manual= »%3Cul%20class%3D%22sf-menu%22%3E%0A%20%09%3Cli%20class%3D%22current%22%3E%3Ca%20href%3D%22%23a%22%3Emenu%20item%3C%2Fa%3E%0A%3Cul%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23aa%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%20class%3D%22current%22%3E%3Ca%20href%3D%22%23ab%22%3Emenu%20item%3C%2Fa%3E%0A%3Cul%3E%0A%20%09%3Cli%20class%3D%22current%22%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23aba%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23abb%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23abc%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23abd%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%3C%2Ful%3E%0A%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%0A%3Cul%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%3C%2Ful%3E%0A%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%0A%3Cul%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%3C%2Ful%3E%0A%3C%2Fli%3E%0A%3C%2Ful%3E%0A%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%0A%3Cul%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%0A%3Cul%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%3C%2Ful%3E%0A%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%0A%3Cul%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%3C%2Ful%3E%0A%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%0A%3Cul%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%3C%2Ful%3E%0A%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%0A%3Cul%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%3C%2Ful%3E%0A%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%0A%3Cul%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%3C%2Ful%3E%0A%3C%2Fli%3E%0A%3C%2Ful%3E%0A%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22%23%22%3Emenu%20item%3C%2Fa%3E%3C%2Fli%3E%0A%3C%2Ful%3E » message= » » highlight= » » provider= »manual »/]
Retrouvez d’autres exemples et le plugin sur ce lien.
Articles qui peuvent vous intéresser :












18 janvier 2011
très bon produit, seule pb la modification du style css et très compliqué.
Dommage qu’il n’y est pas de doc a se sujet ou des exemples de menu avec des look différents.