quickSearch – Plugin jQuery – La recherche facile dans vos listings
Après un long silence, je reviens avec de nouveaux articles pour 2013 !
Aujourd’hui, je vous fait découvrir (ou redécouvrir) un plugin jQuery qui va vous permettre de créer un petit moteur de recherche rapide pour vos listings sous forme de tableaux (balise table) ou de listes à puce (balise ul>li).
En effet, parfois, nous avons de longues listes de contenu où un moteur de recherche en javascript serai le bienvenue pour augmenter l’accessibilité et le coté pratique de vos pages web.
Ce plugin jQuery, c’est quickSearch, et il s’utilise de la manière suivante :
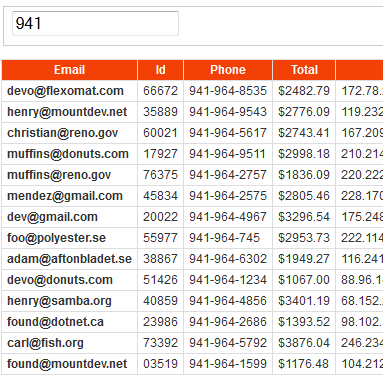
Admettons que nous avons une table sous cette forme :
[pastacode lang= »markup » manual= »%5B…%5D%0A%3Ctable%20id%3D%22table_example%22%3E%0A%3Cthead%3E%0A%3Ctr%3E%0A%3Cth%3EEmail%3C%2Fth%3E%0A%3Cth%3EId%3C%2Fth%3E%0A%3Cth%3EPhone%3C%2Fth%3E%0A%3Cth%3EDate%3C%2Fth%3E%0A%3C%2Ftr%3E%0A%3C%2Fthead%3E%0A%3Ctbody%3E%0A%3Ctr%3E%0A%3Cth%3Edevo%40flexomat.com%3C%2Fth%3E%0A%3Ctd%3E66672%3C%2Ftd%3E%0A%3Ctd%3E941-964-8535%3C%2Ftd%3E%0A%3Ctd%3E14%2F12%2F1988%3C%2Ftd%3E%0A%3C%2Ftr%3E%0A%3Ctr%3E%0A%3Cth%3Ehenry%40mountdev.net%3C%2Fth%3E%0A%3Ctd%3E35889%3C%2Ftd%3E%0A%3Ctd%3E941-964-9543%3C%2Ftd%3E%0A%3Ctd%3E19%2F1%2F1974%3C%2Ftd%3E%0A%3C%2Ftr%3E%0A%3Ctr%3E%0A%3Cth%3Efound%40mountdev.net%3C%2Fth%3E%0A%3Ctd%3E03519%3C%2Ftd%3E%0A%3Ctd%3E941-964-1599%3C%2Ftd%3E%0A%3Ctd%3E6%2F8%2F2000%3C%2Ftd%3E%0A%3C%2Ftr%3E%0A%3C%2Ftbody%3E%0A%3C%2Ftable%3E » message= » » highlight= » » provider= »manual »/]
Il vous faut ajouter un champ de formulaire pour les entrées de recherches, comme suit :
[pastacode lang= »markup » manual= »%0A%3Cform%20action%3D%22%23%22%3E%3Cinput%20id%3D%22id_search%22%20name%3D%22search%22%20type%3D%22text%22%20%2F%3E%3C%2Fform%3E » message= » » highlight= » » provider= »manual »/]
Puis initier le plugin jQuery, comme ceci dans sa version de base :
[pastacode lang= »javascript » manual= »%24(‘input%23id_search’).quicksearch(‘table%23table_example%20tbody%20tr’)%3B » message= » » highlight= » » provider= »manual »/]
De là, une recherche se fera directement sur votre listing et seuls les champs avec le contenu de la recherche apparaitront.

Il y a de nombreuses options, afin d’optimiser ou de configurer la recherche, comme activer la recherche sur une ou plusieurs colonnes spécifiques, préciser les sélecteurs, ajouter des délais etc…
Pour télécharger le plugin jQuery quickSearch et avoir plus d’informations cliquez sur ce lien
Pour voir des exemples et démonstrations cliquez sur celui-ci
J’en profite aussi pour vous souhaiter une bonne année à tous ! 🙂
Articles qui peuvent vous intéresser :
- carouFredSel – Plugin jQuery – Le carrousel customisable
- Tiny Circleslider – Plugin jQuery – Le slider en cercle original
- jNotify – Plugin jQuery – La notification à portée de clic
- DropDown Menu – Plugin jQuery – Menu déroulant simple et efficace
- Flux Slider – Plugin jQuery – La transition d’image à effets multiples












13 février 2013
Un grand merci pour ce code, exactement ce dont j’avais besoin 🙂
4 août 2018
Bonjour,
Ce tableau est super.
En revanche, comment faire pour neutraliser les accents dans la recherche et le tableau?
Merci beaucoup