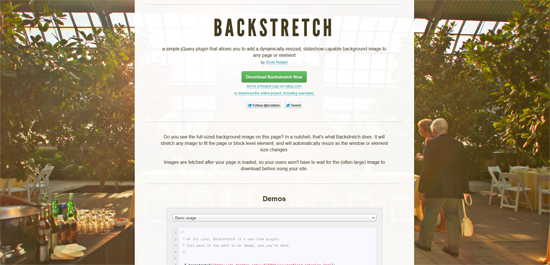
Découvrez Backstrecth un plugin jQuery simple à mettre en place et très pratique si vous souhaitez ajouter un background qui s’adapte automatiquement au navigateur du visiteur ou à des blocs intégrés à votre site web.

L’utilisation de ce plugin est on ne peut plus simple, pour une image en background sur la totalité du fond du site, il suffit de coder ceci :
[pastacode lang= »javascript » manual= »%24.backstretch(%22http%3A%2F%2Fwww.monsite.com%2Fimg%2Fmon-bg.jpg%22)%3B » message= » » highlight= » » provider= »manual »/]
Pas trop dur en effet^^
Il existe aussi d’autres utilisations du plugin jQuery Backstrecth, comme avoir un système de SlideShow d’image en background, et il faut le coder ainsi :
[pastacode lang= »javascript » manual= »%24.backstretch(%5B%0A%22http%3A%2F%2Fwww.monsite.com%2Fimg%2Fmon-bg.jpg%22%0A%2C%20%22http%3A%2F%2Fwww.monsite.com%2Fimg%2Fmon-bg2.jpg%22%0A%2C%20%22http%3A%2F%2Fwww.monsite.com%2Fimg%2Fmon-bg3.jpg%22%0A%5D%2C%20%7Bduration%3A%203000%2C%20fade%3A%20750%7D)%3B » message= » » highlight= » » provider= »manual »/]
Et là, 3 images vont défiler avec une transition « fade » et ce toutes les 3 secondes.
Découvrez toutes les subtilités de ce plugin jQuery directement sur le site de l’auteur : http://srobbin.com/jquery-plugins/backstretch
En espérant que celui-ci vous serve 😉
Articles qui peuvent vous intéresser :