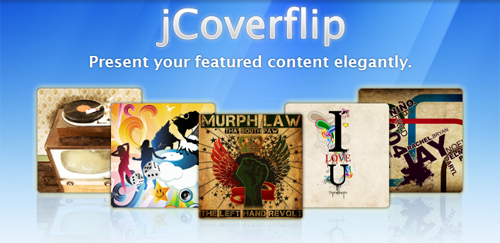
jCoverflip – Plugin jQuery – Le Coverflow simple et efficace
Je reviens avec un article sur un plugin jQuery qui va vous permettre de réaliser un ou plusieurs Coverflow de manière simple et efficace. Je dis simple si vous possédez des notions de jQuery, bien entendu. Ce plugin, c’est jCoverflip, qui utilise le framework javascript jQuery (normal) et jQuery UI (disponible ici).

Voici un exemple basique de l’utilisation de ce plugin jQuery :
[pastacode lang= »markup » manual= »%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22jquery.js%22%3E%3C%2Fscript%3E%0A%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22jquery.ui.js%22%3E%3C%2Fscript%3E%0A%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22jquery.jcoverflip.js%22%3E%3C%2Fscript%3E » message= » » highlight= » » provider= »manual »/]
Appel des librairies utiles au bon déroulement des opérations
[pastacode lang= »javascript » manual= »%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%24(function()%7B%0A%20%20%20%20%24(‘%23flip’).jcoverflip()%3B%0A%20%20%7D)%3B%0A%3C%2Fscript%3E » message= » » highlight= » » provider= »manual »/]
L’élément avec l’ID #flip se verra touché par l’effet de jCoverflip.
[pastacode lang= »markup » manual= »%3Cul%3E%0A%3Cul%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22…%22%3E%3Cimg%20%2F%3E%3Cspan%20class%3D%22title%22%3EMy%20title%3C%2Fspan%3E%3C%2Fa%3E%3C%2Fli%3E%0A%20%09%3Cli%3E%3Ca%20href%3D%22…%22%3E%3Cimg%20%2F%3E%3Cspan%20class%3D%22title%22%3EAnother%20title%3C%2Fspan%3E%3C%2Fa%3E%3C%2Fli%3E%0A%3C%2Ful%3E%0A%3C%2Ful%3E%0A…%0A » message= » » highlight= » » provider= »manual »/]
On s’aperçoit que l’élément avec l’ID #flip est une liste « ul » avec lien, image et titre. Pour le titre, il est possible d’utiliser l’attribut « alt » de l’image ou bien d’utiliser un attribut title dans le « li ».
Et là votre Coverflow est fonctionnel.
Bien entendu, il y a de multiples options et variantes, options disponibles sur cette page.
A savoir qu’une version pour Drupal existe.
Retrouver le plugin téléchargeable sur ce lien et une démonstration ici.
Par contre on s’aperçoit que le plugin jCoverflip est utilisé avec une version 1.3 de jQuery, à l’heure où j’écris ces lignes nous en sommes à la 1.7, donc à tester sous cette dernière version.
Bon code à tous !
EDIT DU 02.01.2012 :
Le plugin ne fonctionne pas forcément avec une version récente de jQuery, pour cela, on peut retrouver une version plus fraiche de ce plugin faite par l’auteur et qui devrait fonctionner : https://github.com/NewSignature/jcoverflip
Articles qui peuvent vous intéresser :
- GMap3 – Plugin jQuery pour API Google Maps 3ème version
- jQuery AutoSuggest Plugin – Boite de texte avec suggestions Ajax
- jQuery Slick Plugin – Agrémentez vos sites d’onglets rétractables
- jQuery Favicon Notifier – Plugin jQuery – Modifiez vos favicons à la volée via jQuery
- jQuery – Validation – Plugin de validation de formulaire












3 janvier 2012
Le plugin ne fonctionne pas forcément avec une version 1.6 de jQuery, pour cela, on peut retrouver une version de ce plugin par l’auteur qui fonctionne : https://github.com/NewSignature/jcoverflip