Vous êtes tombé sur un site avec un bel effet de parallaxe ? Ça vous donne des idées et vous souhaitez en faire autant ? Pour se faire il existe des librairies javascript pour vous faciliter la tâche, aujourd’hui je vous présente parallax.js. L’avantage de cette librairie, c’est aussi la possibilité de l’utiliser facilement avec le framework jQuery.

Pour l’utiliser, vous allez par exemple créer une structure sous cette forme :
[pastacode lang= »markup » manual= »%3Cul%20id%3D%22scene%22%3E%0A%20%09%3Cli%20class%3D%22layer%22%20data-depth%3D%220.00%22%3E%3Cimg%20src%3D%22layer6.png%22%20%2F%3E%3C%2Fli%3E%0A%20%09%3Cli%20class%3D%22layer%22%20data-depth%3D%220.20%22%3E%3Cimg%20src%3D%22layer5.png%22%20%2F%3E%3C%2Fli%3E%0A%20%09%3Cli%20class%3D%22layer%22%20data-depth%3D%220.40%22%3E%3Cimg%20src%3D%22layer4.png%22%20%2F%3E%3C%2Fli%3E%0A%20%09%3Cli%20class%3D%22layer%22%20data-depth%3D%220.60%22%3E%3Cimg%20src%3D%22layer3.png%22%20%2F%3E%3C%2Fli%3E%0A%20%09%3Cli%20class%3D%22layer%22%20data-depth%3D%220.80%22%3E%3Cimg%20src%3D%22layer2.png%22%20%2F%3E%3C%2Fli%3E%0A%20%09%3Cli%20class%3D%22layer%22%20data-depth%3D%221.00%22%3E%3Cimg%20src%3D%22layer1.png%22%20%2F%3E%3C%2Fli%3E%0A%3C%2Ful%3E » message= » » highlight= » » provider= »manual »/]
L’attribut « data-depth » va de 0 à 1. Et permet de donner plus ou moins de profondeur et de mouvement aux différents calques, 0 stationnaire et 1 total mouvement en premier plan.
Pour mettre en place l’effet de parallaxe avec cette librairie et sous jQuery, il suffit simplement de faire l’appel par défaut :
[pastacode lang= »javascript » manual= »%24(‘%23scene’).parallax()%3B » message= » » highlight= » » provider= »manual »/]
Mais il existe des options que l’on peut gérer de cette manière sous jQuery :
[pastacode lang= »javascript » manual= »%24(‘%23scene’).parallax(%7B%0AcalibrateX%3A%20false%2C%0AcalibrateY%3A%20true%2C%0AinvertX%3A%20false%2C%0AinvertY%3A%20true%2C%0AlimitX%3A%20false%2C%0AlimitY%3A%2010%2C%0AscalarX%3A%202%2C%0AscalarY%3A%208%2C%0AfrictionX%3A%200.2%2C%0AfrictionY%3A%200.8%0A%7D)%3B » message= » » highlight= » » provider= »manual »/]
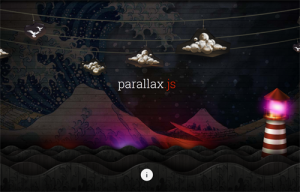
Vous pouvez visualiser le rendu via cette démo (très belle)
Et vous pouvez visualiser parallax.js sur Github : https://github.com/wagerfield/parallax
Et télécharger directement la librairie : https://github.com/wagerfield/parallax/archive/master.zip
Articles qui peuvent vous intéresser :












29 août 2013
C’est un bel effet mais je crois que j’ai encore beaucoup à apprendre avant d’arriver à faire quelque chose d’esthétique avec ce type d’effets.Merci cependant, car j’y reviendrai.
1 septembre 2013
Merci de nous offrir cette superbe démo! Je vais télécharger la librairie pour tester les effets.