35 plugins jQuery rien que pour vos sites web !
Avec plus d’une quarantaine d’articles touchant de près ou de loin jQuery, je me suis dit qu’il serait intéressant pour mes lecteurs d’avoir un condensé de plugins de leur framework préféré : jQuery. 35 plugins jQuery me paraissait un bon nombre, donc je vous laisse découvrir ces petits joujoux…

Les indispensables

jQuery UI
Je vous en parle ici.
Un officiel de l’équipe jQuery qui va vous permettre entre autre, de créer des éléments type : Draggable, Droppable, Resizable, Selectable, Sortable, Accordion, Datepicker, Dialog, Progressbar, Slider, Tabs etc… Des nouveautés apparaissent couramment, de plus certains plugins dépendent de celui-ci. le site
—————————————————————————
Traitements de textes

Select Text Searcher
Je vous en parle ici
C’est un plugin qui va permettre de rajouter une sorte de tooltip lors de la sélection d’un texte que vous aurez préalablement déterminé. le site

MarkItUp !
Je vous en parle ici
MarkItUp est un éditeur de texte qui fonctionne avec jQuery. Léger, simple et pratique, il va vous permettre d’intégrer un éditeur de textes à votre site, aussi bien de xhtml, bbcode, wikicode etc… le site

jqIsoText
Je vous en parle ici
C’est un plugin qui va permettre de faire un effet pseudo-isométrique sur un texte. Le site
—————————————————————————
Effets

msdropdown
Je vous en parle ici
Un plugin jQuery qui va vous permettre d’ajouter des icônes dans vos éléments « select » de formulaires. Le site

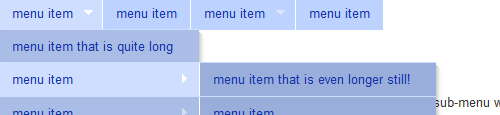
SuperFish
Je vous en parle ici
Avec ce plugin vous pourrez réaliser vos menus déroulants avec divers effets. Le site

Image Cube
Je vous en parle ici
Réalisez des effets 3D surprenants avec Image Cube pour jQuery. Le site

jQuery Approach
Je vous en parle ici
Pour intégrer des effets à l’approche de la sourie. Le site

(mb)Extruder
Je vous en parle ici
Plugin pour ajouter notamment des onglets étirables sur vos sites web. Le site

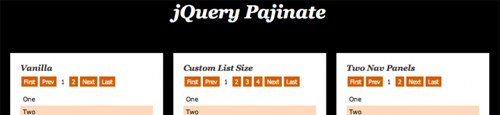
Pajinate
Je vous en parle ici
Insérez la pagination via jQuery sur votre site internet. Le site

jQuery Pagination plugin
Je vous en parle ici
Un effet de pagination en javascript utilisant la librairie jQuery. Le site

jQuery Masonry
Je vous en parle ici
Plugin qui agence les blocs de div de vos site automatiquement. Le site

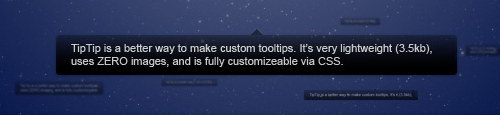
TipTip
Je vous en parle ici
Un tooltip simple et léger pour votre site web. Le site

Quicksand
Je vous en parle ici
Un plugin jQuery qui va vous permettre d’agrémenter vos tries ou filtrages d’éléments avec des animations fluides et assez originales. Le site

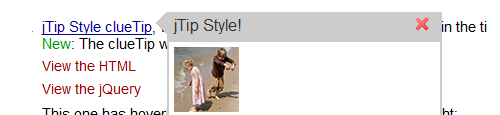
ClueTip
Je vous en parle ici
Un ToolTip évolué et configurable. Le site
—————————————————————————
Images

Skitter
Je vous en parle ici
Un de mes favoris dans le style slideshow. Multiple options et un rendu intéressant. Le site

Easy Image Zoom
Je vous en parle ici
Un effet de zoom au survole pour vos images (idéal pour les boutiques en ligne). Le site

Zoomy
Je vous en parle ici
Encore un effet de zoom au survole pour vos images, simple et rapide à mettre en place. Le site

Cycle
Je vous en parle ici
Un slideshow aux multiples variantes. Le site

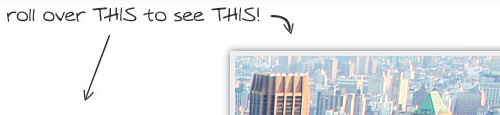
Sponsor Flip Wall
Je vous en parle ici
Pas un plugin, mais un tutoriel, qui va vous permettre de réaliser un mur d’images, qui, au clique se retourne pour dévoiler du texte.Le site

Easy Gallery
Je vous en parle ici
Encore un slideshow qui va vous permettre de faire défiler des images sur vos sites web grâce à jQuery.Le site

ColorBox
Je vous en parle ici
Certainement l’une des meilleures lighbox en jQuery à mes yeux. Le site

maxImage
Je vous en parle ici
Un plugin qui permet de redimensionner des images ciblées avec une largeur max selon le navigateur utilisé, leur ratio, et quelques caractéristiques simples. Le site

JLoupe
Je vous en parle ici
Création d’un effet de loupe sur les images. Le site

JQuery Infinite Carousel
Je vous en parle ici
Un effet de Carrousel pour vos images en jQuery. Le site

AnythingSlider
Je vous en parle ici
Un slideShow pour vos images en jQuery. Complet et configurable. Le site

YoxView
Je vous en parle ici
Une lightbox améliorée. Le site

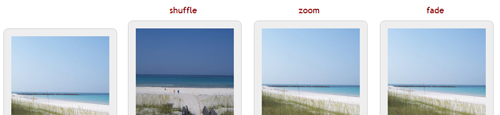
jqFancyTransitions
Je vous en parle ici
Un slide show avec des transitions d’images originales. Le site

CropZoom
Je vous en parle ici
Plugin impressionnant de manipulation d’image, utilisant jQuery UI. Le site
—————————————————————————
Réseaux communautaires / Outils API

jTwitter
Je vous en parle ici
Un plugin JQuery qui va vous permettre de récupérer facilement des informations issues de Twitter. Ce plugin va chercher les informations grâce à l’API fournie par Twitter et au format json, puis les récupère afin que vous les traitiez. Le site

gMap
Je vous en parle ici
Améliore et facilite l’utilisation de l’API google map, en utilisant jQuery. Le site

gComplete
Je vous en parle ici
Un plugin qui va vous permettre d’utiliser la complétion de l’API Google avec jQuery et en quelques lignes. Le site

jSocial
Je vous en parle ici
Un plugin jQuery simple et adapté pour avoir les icônes et les liens vers les sites de réseaux sociaux en un clin d’œil sur son blog ou site. Le site
—————————————————————————
API / Utiles

GMAP 3
Je vous en parle ici
Un plugin qui va vous permettre de manipuler beaucoup plus simplement l’API de googlemap. Le site

Plupload
Je vous en parle ici
Le multi-upload grâce à jQuery. Le site
FullCalendar
Je vous en parle ici
Réalisez votre propre agenda en ligne à la google agenda. Le site
—————————————————————————
Bonus

jQuery 1.5 API Cheat Sheet
Un tour complet en un coup d’œil de l’API jQuery 1.5. Le site
Bon développement à tous !!












2 mai 2011
Pas mal ces plugins, j’en ai gardé quelques uns…
2 mai 2011
Merci fred,
D’ailleurs, je vais refaire la présentation de cette page de plugins, car ça manque de lisibilité à mon gout. Je pense d’ici fin de semaine 😉
Si tu as des retours sur certains d’entre eux, n’hésite pas 🙂