FullCalendar – Plugin jQuery – Créez vos propres agendas comme Google
FullCalendar est un plugin jQuery assez évolué et je dois dire : « bluffant ». En effet, vous avez été convaincu par l’accessibilité et le style d’agenda que propose Google ? Et bien, via ce plugin une grande partie du travail vous est offerte pour être intégrée à vos propres sites internet.

FullCalendar est donc un plugin jQuery qui offre la possibilité de réaliser un calendrier sur navigateur, utilise le drag&drop et permet une navigation aisée. Il utilise AJAX pour récupérer les événements et est facilement configurable pour utiliser le format de flux que l’on souhaite (il existe même une extension pour le célèbre Google Calendar). Il est visuellement personnalisable et utilise des hooks pour les événements déclenchés par les utilisateurs (comme cliquer ou faire glisser un événement).
Pour découvrir ce plugin, cliquez sur ce lien.
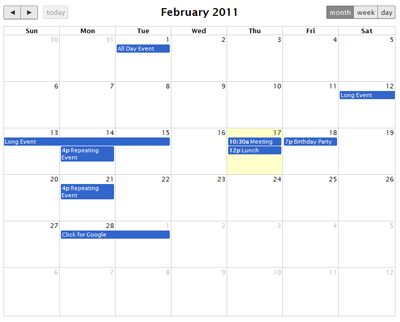
Voici un des exemples d’utilisation proposé :
[pastacode lang= »javascript » manual= »%24(document).ready(function()%20%7B%0A%0Avar%20date%20%3D%20new%20Date()%3B%0Avar%20d%20%3D%20date.getDate()%3B%0Avar%20m%20%3D%20date.getMonth()%3B%0Avar%20y%20%3D%20date.getFullYear()%3B%0A%0A%24(‘%23calendar’).fullCalendar(%7B%0Aheader%3A%20%7B%0Aleft%3A%20’prev%2Cnext%20today’%2C%0Acenter%3A%20’title’%2C%0Aright%3A%20’month%2CagendaWeek%2CagendaDay’%0A%7D%2C%0Aeditable%3A%20true%2C%0Aevents%3A%20%5B%0A%7B%0Atitle%3A%20’All%20Day%20Event’%2C%0Astart%3A%20new%20Date(y%2C%20m%2C%201)%0A%7D%2C%0A%7B%0Atitle%3A%20’Long%20Event’%2C%0Astart%3A%20new%20Date(y%2C%20m%2C%20d-5)%2C%0Aend%3A%20new%20Date(y%2C%20m%2C%20d-2)%0A%7D%2C%0A%7B%0Aid%3A%20999%2C%0Atitle%3A%20’Repeating%20Event’%2C%0Astart%3A%20new%20Date(y%2C%20m%2C%20d-3%2C%2016%2C%200)%2C%0AallDay%3A%20false%0A%7D%2C%0A%7B%0Aid%3A%20999%2C%0Atitle%3A%20’Repeating%20Event’%2C%0Astart%3A%20new%20Date(y%2C%20m%2C%20d%2B4%2C%2016%2C%200)%2C%0AallDay%3A%20false%0A%7D%2C%0A%7B%0Atitle%3A%20’Meeting’%2C%0Astart%3A%20new%20Date(y%2C%20m%2C%20d%2C%2010%2C%2030)%2C%0AallDay%3A%20false%0A%7D%2C%0A%7B%0Atitle%3A%20’Lunch’%2C%0Astart%3A%20new%20Date(y%2C%20m%2C%20d%2C%2012%2C%200)%2C%0Aend%3A%20new%20Date(y%2C%20m%2C%20d%2C%2014%2C%200)%2C%0AallDay%3A%20false%0A%7D%2C%0A%7B%0Atitle%3A%20’Birthday%20Party’%2C%0Astart%3A%20new%20Date(y%2C%20m%2C%20d%2B1%2C%2019%2C%200)%2C%0Aend%3A%20new%20Date(y%2C%20m%2C%20d%2B1%2C%2022%2C%2030)%2C%0AallDay%3A%20false%0A%7D%2C%0A%7B%0Atitle%3A%20’Click%20for%20Google’%2C%0Astart%3A%20new%20Date(y%2C%20m%2C%2028)%2C%0Aend%3A%20new%20Date(y%2C%20m%2C%2029)%2C%0Aurl%3A%20’http%3A%2F%2Fgoogle.com%2F’%0A%7D%0A%5D%0A%7D)%3B%0A%0A%7D)%3B » message= » » highlight= » » provider= »manual »/]
On peut facilement comprendre, que l’élément :
[pastacode lang= »markup » manual= »%3Cdiv%20id%3D%22calendar%22%3E%3C%2Fdiv%3E » message= » » highlight= » » provider= »manual »/]
se remplira du calendrier, avec une entête caractérisée via l’attribut : header. Ensuite on rend le calendrier éditable, via l’attribut : editable en true. Et à la suite on place tous les éléments souhaités sur le calendrier dans events. Vous pouvez travailler sur le titre de l’évènement, la date de début, de fin, sur un éventuel lien cliquable et bien plus encore.
Vous avez accès à toute la documentation ici : http://arshaw.com/fullcalendar/docs/
Site du plugin FullCalendar : http://arshaw.com/fullcalendar/.
Articles qui peuvent vous intéresser :











Trackbacks/Pingbacks