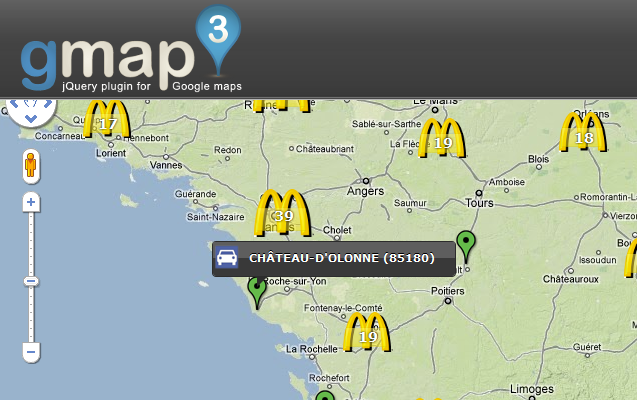
GMap3 – Plugin jQuery pour API Google Maps 3ème version
Je vais vous reparler du Plugin GMAP3 pour jQuery, qui permet une utilisation simplifiée et en jQuery de l’API Google Maps Javascript Version 3. C’est un plugin que j’ai déjà présenté 2 fois sur ce blog, ici et là. A l’heure où j’écris ces quelques lignes la version 4.1 de ce plugin est sortie et disponible directement sur le site du plugin GMAP3 ici.

Pour rappel, GMAP3 c’est quoi ?
GMAP3 c’est un plugin jQuery qui va vous permettre de nombreuses manipulations de l’API Google Maps JavaScript version 3.
Utilisation du plugin jQuery :
Dans un premier temps inclure toutes les librairies nécessaires dans le head de votre fichier comme ceci :
[pastacode lang= »markup » manual= »%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22http%3A%2F%2Fcode.jquery.com%2Fjquery-1.6.4.min.js%22%3E%3C%2Fscript%3E%0A%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22http%3A%2F%2Fmaps.google.com%2Fmaps%2Fapi%2Fjs%3Fsensor%3Dfalse%22%3E%3C%2Fscript%3E%0A%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22gmap3.min.js%22%3E%3C%2Fscript%3E » message= » » highlight= » » provider= »manual »/]
Pour l’exemple on va utiliser le plugin dans sa version la plus basique :
[pastacode lang= »javascript » manual= »%24(%22%23maCarte%22).gmap3()%3B » message= » » highlight= » » provider= »manual »/]
Ensuite un peu de CSS pour le bloc qui aura l’ID maCarte et qui est la cible de notre exemple :
[pastacode lang= »css » manual= »%23maCarte%7B%0Aheight%3A%20350px%3B%0Awidth%3A%20100%25%3B%0A%7D » message= » » highlight= » » provider= »manual »/]
Puis pour finir notre bloc avec l’ID maCarte :
[pastacode lang= »markup » manual= »%3Cdiv%20id%3D%22maCarte%22%3E%3C%2Fdiv%3E » message= » » highlight= » » provider= »manual »/]
Et là vous devriez voir apparaitre un élément Google Maps dans votre div représentant le monde, et en toute logique centré sur le pays où vous vous trouvez.
Quelques particularités apportées par ce plugin parmi beaucoup d’autres :
– Multi-instance (plusieurs cartes Google dans une même page web)
– Chaînable (comme tout autre plugin JQuery)
– Full JQuery
– Full Google Maps (il permet d’utiliser toutes les fonctionnalités natives à l’API Google Maps 3)
– Contextuel (via this qui se réfère au bloc qui reçoit la map)
– etc…
Je vous laisse donc découvrir le site officiel du Plugin jQuery GMAP3 et une version Française (non-officiel) sur cette page.
Vous retrouverez toutes les informations et possibilités sur ces 2 sites.
Bon code à tous 😉
Articles qui peuvent vous intéresser :
- jQuery AutoSuggest Plugin – Boite de texte avec suggestions Ajax
- jQuery Slick Plugin – Agrémentez vos sites d’onglets rétractables
- jQuery Favicon Notifier – Plugin jQuery – Modifiez vos favicons à la volée via jQuery
- jQuery – Validation – Plugin de validation de formulaire
- jQuery – Compatibilité – Utiliser jQuery avec un autre Framework javascript












8 mars 2012
Merci c’est exactement ce que je cherchais!
2 avril 2013
Salut LudiK, même si votre poste est un peu ancien grâce a lui j’ai découvert gmap3. un grand merci 🙂
4 avril 2013
Avec plaisir Simo 🙂
A savoir qu’un article plus récent a été écrit : https://blog.ludikreation.com/2013/02/14/gmap3-plugin-jquery-facilitez-vous-lintegration-de-google-maps 😉