jQuery – 20 plugins jQuery à retenir
Voici plusieurs mois que je vous fais des articles dédiés au web, et dans ces articles, très souvent on en revient à parler de jQuery. Déjà parce que j’aime ce Framework Javascript et puis parce que c’est l’un des plus utilisé sur le web. Je tâche de vous faire découvrir de nouvelles utilisations et des plugins de ce framework javascript.
Dans ce billet, je vous ai regroupé 20 plugins jQuery qui sont à tester ou voir au moins une fois. Une sorte de résumé des articles que je vous ai déjà fait sur le sujet.
Les indispensables

jQuery UI
Je vous en parle ici.
Un officiel de l’équipe jQuery qui va vous permettre entre autre, de créer des éléments type : Draggable, Droppable, Resizable, Selectable, Sortable, Accordion, Datepicker, Dialog, Progressbar, Slider, Tabs etc… le site
—————————————————————————
Traitements de textes

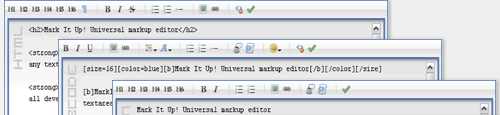
MarkItUp !
Je vous en parle ici
MArkItUp est un éditeur de texte qui fonctionne avec jQuery. Léger, simple et pratique, il va vous permettre d’intégrer un éditeur de textes à votre site, aussi bien de xhtml, bbcode, wikicode etc… le site

jqIsoText
Je vous en parle ici
C’est un plugin qui va permettre de faire un effet pseudo-isométrique sur un texte. Le site
—————————————————————————
Effets

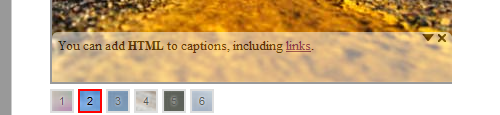
jQuery Pagination plugin
Je vous en parle ici
Un effet de pagination en javascript utilisant la librairie jQuery. Le site

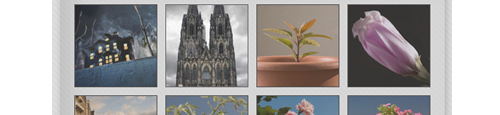
jQuery Masonry
Je vous en parle ici
Plugin qui agence les blocs de div de vos site automatiquement. Le site

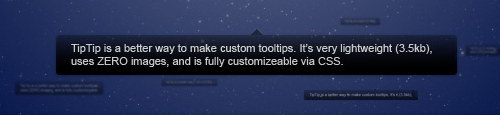
TipTip
Je vous en parle ici
Un tooltip simple et léger pour votre site web. Le site

Quicksand
Je vous en parle ici
Un plugin jQuery qui va vous permettre d’agrémenter vos tries ou filtrages d’éléments avec des animations fluides et assez originales. Le site

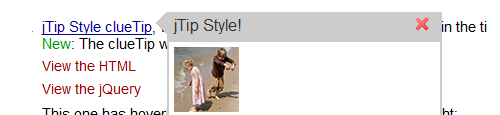
ClueTip
Je vous en parle ici
Un ToolTip évolué et configurable. Le site
—————————————————————————
Images

ColorBox
Je vous en parle ici
Certainement l’une des meilleures lighbox en jQuery à mes yeux. Le site

maxImage
Je vous en parle ici
Un plugin qui permet de redimensionner des images ciblées avec une largeur max selon le navigateur utilisé, leur ratio, et quelques caractéristiques simples. Le site

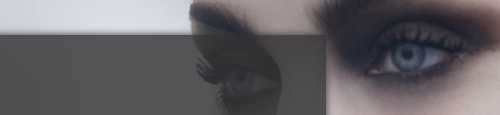
JLoupe
Je vous en parle ici
Création d’un effet de loupe sur les images. Le site

JQuery Infinite Carousel
Je vous en parle ici
Un effet de Carrousel pour vos images en jQuery. Le site

AnythingSlider
Je vous en parle ici
Un slideShow pour vos images en jQuery. Complet et configurable. Le site

YoxView
Je vous en parle ici
Une lightbox améliorée. Le site

jqFancyTransitions
Je vous en parle ici
Un slide show avec des transitions d’images originales. Le site

CropZoom
Je vous en parle ici
Plugin impressionnant de manipulation d’image, utilisant jQuery UI. Le site
—————————————————————————
Réseaux communautaires / Outils API

jTwitter
Je vous en parle ici
Un plugin JQuery qui va vous permettre de récupérer facilement des informations issues de Twitter. Ce plugin va chercher les informations grâce à l’API fournie par Twitter et au format json, puis les récupère afin que vous les traitiez. Le site

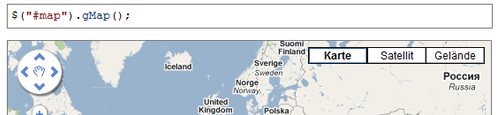
gMap
Je vous en parle ici
Améliore et facilite l’utilisation de l’API google map, en utilisant jQuery. Le site

gComplete
Je vous en parle ici
Un plugin qui va vous permettre d’utiliser la complétion de l’API Google avec jQuery et en quelques lignes. Le site

jSocial
Je vous en parle ici
Un plugin jQuery simple et adapté pour avoir les icônes et les liens vers les sites de réseaux sociaux en un clin d’œil sur son blog ou site. Le site
—————————————————————————
Bonus

jQuery 1.4 API Cheat Sheet
Je vous en parle ici
Un tour complet en un coup d’œil de l’API jQuery 1.4. Le site
Laissez moi des petits commentaires si ça vous a été utile (ou pas) 🙂












8 mai 2010
Bonjour,
Vachement pratique cette liste là !
Merci