jQuery AutoSuggest Plugin – Boite de texte avec suggestions Ajax
Me voici de retour avec la présentation d’un autre plugin jQuery qui vous permettra d’offrir aux internautes qui visitent vos sites internet la possibilité d’avoir une liste de suggestion lors des entrées qu’ils commenceront à formuler dans vos boites de texte de formulaires. Un peu dans le même esprit que le célèbre moteur de recherche du géant Google.
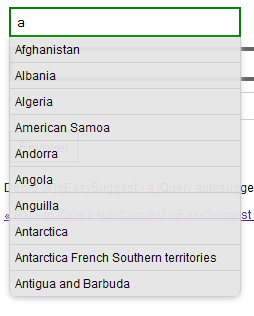
Je vous présente donc jQuery AutoSuggest Plugin, qui permet la création de suggestion de mots comme une liste de choix dans vos boites de texte avec des appels Ajax.

Ce plugin jQuery d’auto-suggestion permet entre-autre :
– D’afficher toutes les données JSON sous une liste
– D’utiliser les flèches haut / bas pour faire défiler la liste
– D’utiliser « entrer » ou la « tabulation » pour sélectionner une valeur de la liste
– D’afficher une image de chargement (loading)
– De stocker l’ID de la valeur sélectionnée dans un champ distinct
– D’avoir des boîtes à suggestions multiples sur une seule page
– D’avoir un appel Ajax selon le nombre de caractères entrés, afin d’abaisser le nombre d’appels à la page Ajax
Des exemples PHP et ASP sont inclus dans le téléchargement de la démo.
L’utilisation se fait comme suis :
[pastacode lang= »javascript » manual= »%24(%22%23inputBox1%22).jqEasySuggest(%7B%0Aajax_file_path%3A%20%22php%2Fajax.php%22%0A%7D)%3B » message= » » highlight= » » provider= »manual »/]
Là, on a demandé que l’auto-suggestion se fasse sur l’élément de formulaire avec l’ID inputBox1 et les suggestions seront établies depuis le fichier php/ajax.php.
C’est tout ce qu’il y a à faire pour la version simple. Voici toutes les options possibles :
[pastacode lang= »javascript » manual= »ajax_file_path%20%3A%20%22%22%2C%20%2F%2F%20path%20to%20the%20file%20that%20returns%20the%20json%20encoded%20results%0Amin_keyword_length%20%3A%202%2C%20%2F%2F%20min%20char%20length%20to%20trigger%20the%20ajax%20lookup%0AshowLoadingImage%20%3A%20true%2C%20%2F%2F%20boolean%20value%20to%20display%20a%20loading%20image%20in%20the%20textbox%20while%20typing%0Afocus_color%20%3A%20%22%22%2C%20%2F%2F%20change%20the%20textbox%20border%20color%20on%20focus%0AkeyupDelay%20%3A%20200%2C%20%2F%2F%20add%20keyup%20delay%20to%20prevent%20lookup%20until%20user%20has%20finished%20typing%20(lowers%20the%20numbers%20of%20ajax%20calls)%0Aid_element%20%3A%20%22%22%2C%20%2F%2F%20optional%20id%20of%20the%20element%20(textbox%2C%20hidden%20textbox%2C%20etc.)%20to%20store%20the%20id%20of%20the%20lookup%20value%0Asql_match_type%20%3A%20%22starts%22%2C%20%2F%2F%20used%20in%20the%20sql%20LIKE%20clause.%20values%20are%20starts%2C%20ends%2C%20or%20contains%0Aes_width%20%3A%20%22auto%22%2C%20%2F%2F%20width%20of%20the%20drop%20down%20suggest%20box.%20auto%20will%20automatically%20calculate%20the%20width%20of%20the%20selectors%20width%0Aes_opacity%20%3A%200.95%2C%20%2F%2F%20opacity%20of%20the%20drop%20down%20suggest%20box%0Aes_max_results%20%3A%2010%2C%20%2F%2F%20max%20number%20of%20results%20to%20display%20in%20the%20list%20of%20suggestions%0Aes_offset_left%20%3A%200%2C%20%2F%2F%20drop%20down%20suggest%20box%20left%20offset%20position%0Aes_offset_top%20%3A%200%20%2F%2F%20drop%20down%20suggest%20box%20top%20offset%20position » message= » » highlight= » » provider= »manual »/]
N’hésitez pas à télécharger le plugin jQuery et le tester, via ce lien
Retrouvez la démo ici.
Si vous avez des commentaires ou questions n’hésitez pas 😉
Articles qui peuvent vous intéresser :
- jQuery Slick Plugin – Agrémentez vos sites d’onglets rétractables
- jQuery Favicon Notifier – Plugin jQuery – Modifiez vos favicons à la volée via jQuery
- jQuery – Validation – Plugin de validation de formulaire
- jQuery – Compatibilité – Utiliser jQuery avec un autre Framework javascript
- Facebox – Plugin jQuery – Des lightbox style Facebook












23 novembre 2011
Sympa de mettre des solutions alternatives à jQueryUI.
Toujours utile pour ceux qui veulent une solution simple et ponctuelle.
S.
23 novembre 2011
Merci Syndrael,
En effet, j’aime bien ce genre de plugin parce qu’en plus de proposer une alternative simple, il y a des exemples php et asp pour la démo qui permettent aux novices de comprendre et adapter le code, de plus, dans ces exemples de démo, l’auteur utilise PDO 😉