JQuery – JLoupe, une loupe pour vos images
Aujourd’hui, un petit plugin JQuery qui peu s’avérer utile et qui est souvent recherché sur la toile.
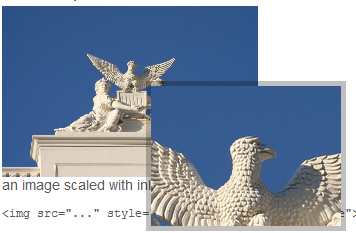
Il s’agit d’un effet de loupe lors du passage sur une image, très souvent usité sur les boutiques en ligne afin d’agrandir une partie d’un produit pour visualiser des détails.

JLoupe
Ce plugin est (comme souvent avec JQuery) assez simple à mettre en place, pour qui connait le célèbre framework javascript.
Quelques exemples :
Insertion du plugin :
[pastacode lang= »markup » manual= »%3Cscript%20src%3D%22jquery.jloupe.js%22%20type%3D%22text%2Fjavascript%22%3E%3C%2Fscript%3E » message= » » highlight= » » provider= »manual »/]
Utilisation sur une image réduite via le css :
[pastacode lang= »markup » manual= »%3Cimg%20class%3D%22jLoupe%22%20style%3D%22width%3A%20256px%3B%22%20src%3D%22http%3A%2F%2Fvotre-site.com%2Fimage.jpg%22%20alt%3D%22image%22%20%2F%3E » message= » » highlight= » » provider= »manual »/]
Utilisation sur une miniature :
[pastacode lang= »markup » manual= »%3Cimg%20class%3D%22jLoupe%22%20src%3D%22http%3A%2F%2Fvotre-site.com%2Fimage_mini.jpg%22%20alt%3D%22image%22%20longdesc%3D%22http%3A%2F%2Fvotre-site.com%2Fimage.jpg%22%20%2F%3E » message= » » highlight= » » provider= »manual »/]
Comme vous l’aurez compris, il suffit de mettre la classe « jLoupe » sur vos images concernées, pour le 2eme exemple, le plugin ira chercher l’image citée dans l’attribut longdesc.
Démo et téléchargement : http://chrisiufer.com/loupe/sample.html
Bon code à tous 😉












Trackbacks/Pingbacks