JQuery – Pagination Javascript
En ce moment je suis très JQuery, je cherche des nouveautés ou des éléments liés à cette librairie et parfois on tombe sur des créations assez originales. Comme la pagination avec JQuery.
En quoi consiste la pagination JQuery ?
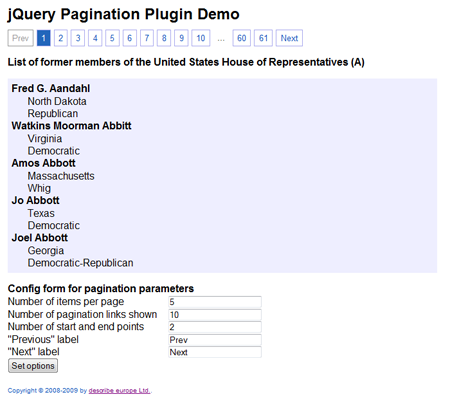
En fait, JQuery pagination plugin, va vous permettre de créer des pages lorsque vous avez trop d’éléments à afficher sur une même page. Comme une démo, vaut mieux que de longs discours, cliquez sur l’image pour vous rendre sur la partie démo du plugin :
Vous avez vu ? C’est plutôt sympa et le tout en javascript. L’installation reste assez aisée et ceux qui ont l’habitude de travailler avec JQuery ne devraient pas avoir de problème.
Exemple rapide d’utilisation :
[pastacode lang= »javascript » manual= »%2F%2F%20First%20Parameter%3A%20number%20of%20items%0A%2F%2F%20Second%20Parameter%3A%20options%20object%0A%24(%22%23News-Pagination%22).pagination(122%2C%20%7B%0A%09items_per_page%3A20%2C%0A%09callback%3AhandlePaginationClick%0A%7D)%3B » message= » » highlight= » » provider= »manual »/]
En gros, une fois que vous avez inclue le plugin et le css de ce dernier, vous devrez créer une div qui contient tous vos éléments, avec pour cet exemple, l’id « New-Pagination ».
Le premier paramètre est le nombre total d’items, le deuxième contient les options, la configuration du plugin (Que vous pouvez retrouver ici).
Dès le clique sur un lien, une fonction callback est appelée, dans l’exemple précédent ce sera la fonction « handlePaginationClick ».
[pastacode lang= »javascript » manual= »function%20handlePaginationClick(new_page_index%2C%20pagination_container)%20%7B%0A%2F%2F%20This%20selects%2020%20elements%20from%20a%20content%20array%0Afor(var%20i%3Dnew_page_id%3Bi%3C%3Bi%2B%2B)%20%7B%0A%24(‘%23MyContentArea’).append(content%5Bi%5D)%3B%0A%7D%0Areturn%20false%3B%0A%7D » message= » » highlight= » » provider= »manual »/]
Retrouvez la source : http://plugins.jquery.com/project/pagination
La doc : http://d-scribe.de/webtools/jquery-pagination/lib/jquery_pagination/README
Et la démo : http://d-scribe.de/webtools/jquery-pagination/demo/demo_options.htm
Si vous souhaitez que j’approfondisse et que je fasse des exemples, n’hésitez pas à en faire la demande 🙂













15 octobre 2010
Je vais essayer ça immédiatement, merci pour cet article.
20 juin 2012
Ca marche pas :
for(var i=new_page_id;i<[…il manque quelque chose là…];i++) {
content[i] n'est pas défini …
ça a été testé ?
Donc oui si on pouvait avoir un lien vers un site où ça marche ou mettre un exemple qui marche ce serait cool !
Merci
20 juin 2012
Bonjour olivier et bienvenue sur ce blog.
En effet, cet article a été écrit en 2009^^, mais le plugin fonctionne toujours et est visible sur la page de démo du concepteur : http://d-scribe.de/webtools/jquery-pagination/demo/demo_options.htm
Pour une pagination jQuery plus récente on a jPages : http://luis-almeida.github.com/jPages/
Sinon oui, il manque quelques éléments dans le code ci-dessus (code fourni par la doc d’ailleurs^^).
Il me semble qu’il manque le nombre max d’entrées, mais pas sûr. Je regarderai ça de plus près dans la semaine.
Encore merci pour le retour 😉