JQuery – Plugin AnythingSlider – slideshow
Il y avait un petit moment que je n’avais pas parlé de JQuery, voici un petit plugin bien sympathique qui peut encore remplir vos collections de plugins JQuery, un slideshow (comprendre diaporama) qui va vous permettre de présenter images ou textes, via navigation gauche droite, onglets ou automatiquement. Le tout avec un design propre et aisément modifiable.

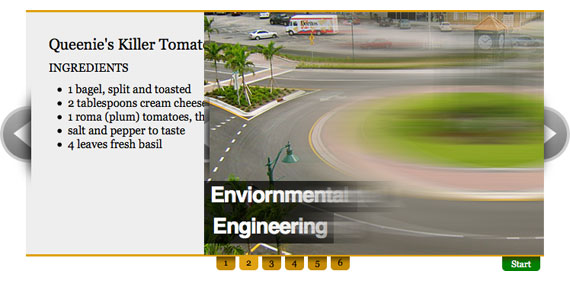
AnythingSlider – Plugin JQuery
Découvrons ensemble AnythingSlider :
* Slide avec contenu HTML (peut être n’importe lequel)
* Diapo suivante / précédente via des flèches
* Des onglets de navigation sont construits et ajoutés dynamiquement (n’importe quel nombre de diapositives)
* Fonction personnalisée en option pour formater le texte de navigation
* Lecture auto (fonction en option, peut commencer à jouer ou à l’arrêt)
* Chaque diapositive a une ancre (vous pouvez accéder directement à des diapositives spécifiques)
* Continuités infinies coulissantes (glissières toujours dans la direction où vous allez, même au « dernier » slide)
* Multiples sliders possible par page
* AutoPlay s’arrête sur hover (option)
* Lien pour des diapositives spécifiques à partir des liens de texte statique
Autant dire que les possibilités sont multiples et correspondent à la majorité des besoins.
Exemple, d’utilisation :
[pastacode lang= »javascript » manual= »%24(‘.anythingSlider’).anythingSlider(%7B%0A%20%20%20%20%20%20%20%20easing%3A%20%22swing%22%2C%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%2F%2F%20Anything%20other%20than%20%22linear%22%20or%20%22swing%22%20requires%20the%20easing%20plugin%0A%20%20%20%20%20%20%20%20autoPlay%3A%20true%2C%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%2F%2F%20This%20turns%20off%20the%20entire%20FUNCTIONALY%2C%20not%20just%20if%20it%20starts%20running%20or%20not%0A%20%20%20%20%20%20%20%20startStopped%3A%20false%2C%20%20%20%20%20%20%20%20%20%20%20%20%2F%2F%20If%20autoPlay%20is%20on%2C%20this%20can%20force%20it%20to%20start%20stopped%0A%20%20%20%20%20%20%20%20delay%3A%203000%2C%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%2F%2F%20How%20long%20between%20slide%20transitions%20in%20AutoPlay%20mode%0A%20%20%20%20%20%20%20%20animationTime%3A%20600%2C%20%20%20%20%20%20%20%20%20%20%20%20%20%2F%2F%20How%20long%20the%20slide%20transition%20takes%0A%20%20%20%20%20%20%20%20hashTags%3A%20true%2C%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%2F%2F%20Should%20links%20change%20the%20hashtag%20in%20the%20URL%3F%0A%20%20%20%20%20%20%20%20buildNavigation%3A%20true%2C%20%20%20%20%20%20%20%20%20%20%2F%2F%20If%20true%2C%20builds%20and%20list%20of%20anchor%20links%20to%20link%20to%20each%20slide%0A%20%20%20%20%20%20%20%20pauseOnHover%3A%20true%2C%20%20%20%20%20%20%20%20%20%20%20%20%20%2F%2F%20If%20true%2C%20and%20autoPlay%20is%20enabled%2C%20the%20show%20will%20pause%20on%20hover%0A%20%20%20%20%20%20%20%20startText%3A%20%22Start%22%2C%20%20%20%20%20%20%20%20%20%20%20%20%20%2F%2F%20Start%20text%0A%20%20%20%20%20%20%20%20stopText%3A%20%22Stop%22%2C%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%2F%2F%20Stop%20text%0A%20%20%20%20%20%20%20%20navigationFormatter%3A%20null%20%20%20%20%20%20%20%2F%2F%20Details%20at%20the%20top%20of%20the%20file%20on%20this%20use%20(advanced%20use)%0A%7D)%3B » message= » » highlight= » » provider= »manual »/]
Retrouver le plugin : http://css-tricks.com/anythingslider-jquery-plugin/
La démo : http://css-tricks.com/examples/AnythingSlider/#panel-1
Sur Github : http://github.com/dcneiner/AnythingSlider
Si vous avez des questions ou remarque sur ce plugin, n’hésitez pas 😉













6 mai 2010
Bonjour,
J’aimerais savoir comment on fait pour installer ce plugin car il n’as pas de fichier XML d’installation.
S’il est possible d’avoir une petite aide ce serais formidable de votre part.
Merci d’avance
6 mai 2010
Bonjour Chris,
Il n’y a pas besoin de fichier XML d’installation. Attention : ce n’est pas un plugin WordPress ou Joomla, mais un plugin pour le framework javasccript jQuery.
Dans quel type d’environnement souhaites tu l’installer ? Pour un site créé à la main (si je peux dire) ou dans l’architecture d’un CMS ?
8 mai 2010
Merci de ta réponse rapide.
C’est pour l’utiliser dans joomla donc un CMS.
26 mai 2010
Bonjour,
Moi je cherche à faire un diaporama tout simple (défilement de 3 ou 4 photos) à mettre en page d’accueil de mon site internet. Ce dernier est administrable grâce à Joomla mais je n’y comprends rien. J’ai installé le module « AnythingSlider » mais impossible de m’en servir. J’ai regardé différents forum pour savoir s’il n’y a pas une façon plus simple de faire ce diaporama mais les personnes qui répondent sont beaucoup trop avancées par rapport à moi et utilisent un langage incompréhensible (CSS, HTLM…et oui, il faut reprendre les bases avec moi !)
Quelqu’un pourrait il m’aider ? ça fait plusieurs semaines que je planche dessus…
Merci d’avance !
6 décembre 2010
Bonjour
J’utilise un slideshow pour mon site (www.info2tele.com) qui fonctionne avec mootools. Il me pose problèmes notamment en créant des conflits.
Est-il possible d’obtenir la même chose avec jquery ? Si oui, quelle est la marche à suivre ?
Dans le genre, j’aime beaucoup de slideshow utilisé par le thème http://www.themewarrior.com/2010/09/breakingnewz/
Merci pour l’aide
6 décembre 2010
Salut info2tele,
En fait, sur le thème que tu nous soumets, le slideshow est réalisé en jQuery avec un plugin dont j’ai parlé récemment : https://blog.ludikreation.com/2010/11/06/jquery-cycle-plugin-plugin-jquery-toujours-plus-loin-dans-les-effets-slideshow/
Certes il a été customisé, mais c’est bien ce plugin qui est utilisé 😉
15 décembre 2010
Salut!
Pourrait on me dire comment associer un lien aux images du slider ?
Quelque chose comme
[cc lang= »html »][/cc]
Ne focntionne pas.
La question est peut-être idiote mais je debute en HTml
Merci d’avance à l’âme généreuse qui prendra la peine de me répondre
15 décembre 2010
Bonjour LAGAVUILIN30,
Et bienvenue sur ce blog.
Après quelques tests, il me semble que les liens autours des images fonctionnent avec le slider.
[cc lang= »html »]
…
…
[/cc]
4 janvier 2012
Bonjour,
Tout d’abord, merci pour ce diaporama superbe!
Une question qui rejoint la demande de LAGAVUILIN30, je cherche à créer des liens sur les images du diaporama, vers des pages html.
J’ai essayé le code que tu donnes au dessus, il fonctionne, mais décale les flèches du diaporama tout en bas de la page. Y a t il une solution??
4 janvier 2012
Bonsoir mazeres,
Attention, je n’avais pas tout mis le code, c’était juste pour donner une piste. Il ne faut pas oublier de fermer chaque balise « li ».
Tu as un exemple en ligne ou tu travailles en local ?
6 janvier 2012
Bonjour Ludikadmin,
Merci de ta réponse!
Voilà l’exemple:
http://www.lusinetheatre.com/spectacles.html
(tu verras comme je te disais, en mettant un lien, les flèches sont tout en bas de la page). Que veux-tu dire par fermer les balises ? (mille excuses, je m’y connait très peu, c’est un ami qui m’a installé le code)
7 janvier 2012
En fait, voilà comment j’ai fait:
[cc lang= »html »]
[/cc]
en mettant des balises à la fin de chaque ligne, ça ne marche pas non plus…
7 janvier 2012
Bon mon copié collé n’a pas marché (tu peux voir l’étendue de mes connaissances !) je ressaye:
[cc lang= »html »]
[/cc]
19 janvier 2012
Salut mazeres,
Je répond un peu tard, mais je ne vois pas le slider sur le lien que tu me proposes.