JQuery Plugin – jQuery Masonry
Voici un plugin JQuery original : jQuery Masonry. Je n’ai pas encore réalisé de projet qui utilise ce plugin, mais il me donne déjà quelques idées sympathiques. Alors jQuery Masonry, c’est quoi ? Il me semble que Masonry signifie maçonnerie en anglais, et ce mot décrit parfaitement le comportement de ce plugin.
En effet, on galère souvent à encastrer des blocs flottants (float) dans nos pages web, c’est pas toujours évident, même pour ceux qui maitrisent le css et encore pire si ces blocs arrivent dynamiquement. jQuery Masonry a une solution, qui est de faire ce rangement à votre place.
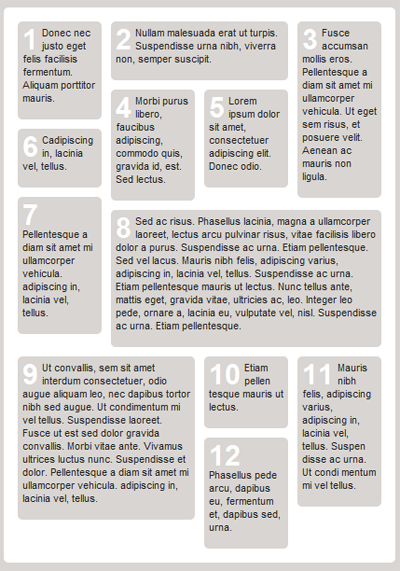
Voici un exemple obtenu avec jQuery Masonry :

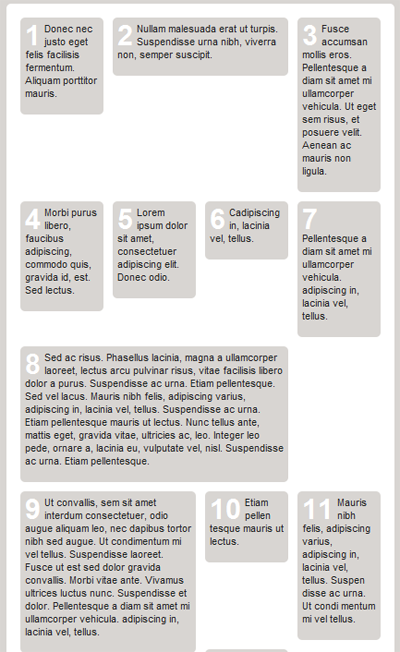
Alors qu’avec des attributs float vous auriez obtenu :

Et voici un exemple de code pour agencer tout ça :
Le javascript :
[pastacode lang= »javascript » manual= »%24(‘%23primary’).masonry(%7B%0AcolumnWidth%3A%20100%2C%0AitemSelector%3A%20′.box’%0A%7D)%3B » message= » » highlight= » » provider= »manual »/]
Votre html :
[pastacode lang= »markup » manual= »%3Cdiv%20id%3D%22primary%22%20class%3D%22wrap%22%3E%0A%3Cdiv%20class%3D%22box%20col2%22%3E…%3C%2Fdiv%3E%0A%3Cdiv%20class%3D%22box%20col1%22%3E…%3C%2Fdiv%3E%0A%3Cdiv%20class%3D%22box%20col1%22%3E…%3C%2Fdiv%3E%0A%3Cdiv%20class%3D%22box%20col3%22%3E…%3C%2Fdiv%3E%0A%3Cdiv%3E%0A%3Cdiv%20class%3D%22box%20col1%22%3E…%3C%2Fdiv%3E%0A%3Cdiv%20class%3D%22box%20col2%22%3E…%3C%2Fdiv%3E%0A%3Cdiv%20class%3D%22box%20col3%22%3E…%3C%2Fdiv%3E%0A%3C%2Fdiv%3E%0A%3C%2Fdiv%3E%0A%3C!–%20%2F%23primary.wrap%20–%3E » message= » » highlight= » » provider= »manual »/]
Finalement, les développeurs sont un peu des gars du bâtiment, non ? 🙂
La page du plugin : http://desandro.com/resources/jquery-masonry
Exemple de base avec jQuery Masonry : http://desandro.com/demo/masonry/basic.html











11 février 2010
Il te reste du ciment ?
11 février 2010
Avec ça, même plus besoin de ciment, juste les bons outils : un navigateur, js, jquery et le plugin 🙂 Une révolution dans le milieu du bâtiment 😀