Jquery Selected text searcher – Plugin jQuery
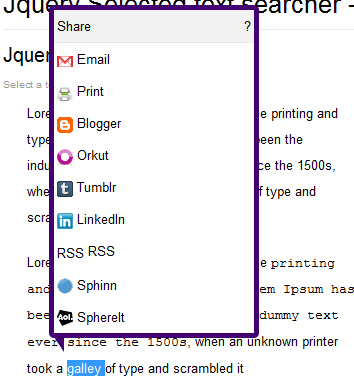
Je reviens de nouveau avec jQuery, cette fois-ci avec un plugin nommé « Selected text searcher« . C’est un plugin qui va permettre de rajouter une sorte de tooltip lors de la sélection d’un texte que vous aurez préalablement déterminé.

En fait, vous allez pouvoir y mettre des liens dans la tooltip, des liens avec favicon du site si vous le souhaitez. Vous pourrez y mettre un titre, du contenu et des éléments de recherche ou d’envoi.
Par exemple pour ajouter des éléments de partage :
code js :
[pastacode lang= »javascript » manual= »%24(‘.demo1’).selectedTextSharer(%7B%0Alists%3A%22Twitter%2Chttp%3A%2F%2Ftwitter.com%2Fhome%3Fstatus%3D%25ts%20%2Cfavicon%7CFacebook%2Chttp%3A%2F%2Fwww.facebook.com%2Fsharer.php%3Ft%3D%25s%26u%3Dhttp%3A%2F%2Fgoogle.com%2Cfavicon%7CWikipedia%20(en)%2Chttp%3A%2F%2Fen.wikipedia.org%2Fw%2Findex.php%3Ftitle%3DSpecial%3ASearch%26search%3D%25s%2Cfavicon%7CGoogle%20Maps%2Chttp%3A%2F%2Fmaps.google.com%2F%3Fq%3D%25s%2Cfavicon%22%2C%0AextraClass%3A%20’dark’%2C%0Atitle%3A%20’Share%20this%20text%20…’%2C%0AborderColor%3A%20’%2300ccff’%2C%0AhoverColor%3A%20’%23FFFFCC’%0A%7D)%3B » message= » » highlight= » » provider= »manual »/]
et le html :
[pastacode lang= »markup » manual= »%3Cdiv%20class%3D%22demo1%22%3ELorem%20Ipsum%20is%20simply%20dummy%20text%20of%20the%20printing%20and%20typesetting%20industry.%20Lorem%20Ipsum%20has%20been%20the%20industry’s%20standard%20dummy%20text%20ever%20since%20the%201500s%2C%20when%20an%20unknown%20printer%20took%20a%20galley%20of%20type%20and%20scrambled%20it%3C%2Fdiv%3E » message= » » highlight= » » provider= »manual »/]
On peut remarquer l’attribut favicon, pour ajouter automatiquement le favicon du site en question.
Pour effectuer des recherches sur un lieu, via googlemaps ou wikipédia par exemple :
code js :
[pastacode lang= »javascript » manual= »%24(‘.demo4’).selectedTextSharer(%7B%0Alists%3A%22Wikipedia%20(en)%2Chttp%3A%2F%2Fen.wikipedia.org%2Fw%2Findex.php%3Ftitle%3DSpecial%3ASearch%26search%3D%25s%2Cfavicon%7CGoogle%20Maps%2Chttp%3A%2F%2Fmaps.google.com%2F%3Fq%3D%25s%2Cfavicon%22%2C%0Atitle%3A%20’Search%20this%20text%20…’%2C%0AborderColor%3A%20’%23009900’%2C%0AhoverColor%3A%20’%23FFFFCC’%0A%7D)%3B » message= » » highlight= » » provider= »manual »/]
code html :
[pastacode lang= »markup » manual= »%3Cinput%20class%3D%22demo4%22%20type%3D%22text%22%20%2F%3E » message= » » highlight= » » provider= »manual »/]
Pour plus d’informations :
Le site du plugin
La démo
Articles qui peuvent vous intéresser :











Trackbacks/Pingbacks