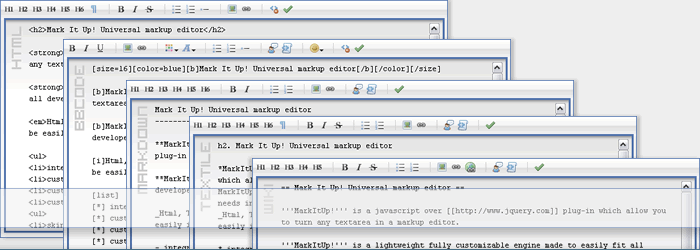
markItUp! – un éditeur pour vos textareas via JQuery
Vous êtes entrain de concevoir votre site internet, et vous avez besoin de proposer un éditeur de texte afin de mettre en forme certaines parties de votre site. Bien entendu vous pouvez vous tourner vers les excellents : TinyMCE, FCKeditor et autres éditeurs wysiwyg ultra complets. Cependant, vous utilisez le Framework javascript JQuery et souhaitez un outil simple, facile à mettre en place et tant qu’à faire, utilisant JQuery. Jay Salvat a répondu à votre besoin avec markItUp!, un plugin configurable qui va vous permettre d’agrémenter vos textareas d’une barre d’édition.

markItUp!
Facilement customisable, une mise en place simple et rapide, doté de plusieurs add-on, proposant des sorties html, bbcode, wiki syntaxe. Une preview dynamique en ajax est aussi possible grâce à markItUp!.
Exemple d’installation simple :
1/ appel des librairies :
[pastacode lang= »markup » manual= »%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22jquery.js%22%3E%3C%2Fscript%3E%0A%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22markitup%2Fjquery.markitup.js%22%3E%3C%2Fscript%3E » message= » » highlight= » » provider= »manual »/]
2/ appel du set (configuration) pour votre éditeur :
[pastacode lang= »markup » manual= »%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22markitup%2Fsets%2Fdefault%2Fset.js%22%3E%3C%2Fscript%3E » message= » » highlight= » » provider= »manual »/]
3/ appel du css :
[pastacode lang= »markup » manual= »%3Clink%20rel%3D%22stylesheet%22%20type%3D%22text%2Fcss%22%20href%3D%22markitup%2Fskins%2Fmarkitup%2Fstyle.css%22%3E%0A%3Clink%20rel%3D%22stylesheet%22%20type%3D%22text%2Fcss%22%20href%3D%22markitup%2Fsets%2Fdefault%2Fstyle.css%22%3E » message= » » highlight= » » provider= »manual »/]
4/ Puis la mise en place de markItUp! pour une unique textarea :
[pastacode lang= »markup » manual= »%3Cscript%20type%3D%22text%2Fjavascript%22%20%3E%0A%20%20%20%24(document).ready(function()%20%7B%0A%20%20%20%20%20%20%24(%22%23markItUp%22).markItUp(mySettings)%3B%0A%20%20%20%7D)%3B%0A%3C%2Fscript%3E%0A…%0A%3Ctextarea%20id%3D%22markItUp%22%3E%3C%2Ftextarea%3E » message= » » highlight= » » provider= »manual »/]
OU
Pour une plusieurs textareas avec la même classe css :
[pastacode lang= »markup » manual= »%3Cscript%20type%3D%22text%2Fjavascript%22%20%3E%0A%20%20%20%24(document).ready(function()%20%7B%0A%20%20%20%20%20%20%24(%22.markItUp%22).markItUp(mySettings)%3B%0A%20%20%20%7D)%3B%0A%3C%2Fscript%3E%0A…%0A%3Ctextarea%20class%3D%22markItUp%22%3E%3C%2Ftextarea%3E%0A%3Ctextarea%20class%3D%22markItUp%22%3E%3C%2Ftextarea%3E » message= » » highlight= » » provider= »manual »/]
OU
Pour toutes les textareas :
[pastacode lang= »markup » manual= »%3Cscript%20type%3D%22text%2Fjavascript%22%20%3E%0A%20%20%20%24(document).ready(function()%20%7B%0A%20%20%20%20%20%20%24(%22textarea%22).markItUp(mySettings)%3B%0A%20%20%20%7D)%3B%0A%3C%2Fscript%3E%0A…%0A%3Ctextarea%3E%3C%2Ftextarea%3E » message= » » highlight= » » provider= »manual »/]
Voilà pour la mise en place de base, les possibilités sont multiples, je vous laisse les découvrir sur le site de l’outil : http://markitup.jaysalvat.com
Sachez que le code php (et d’autres langages) de parse BBcode (et autres) est disponible sur le site.
Prochainement, je tacherais de faire des petits tuto liés ou je ferais une traduction, tout simplement.












Trackbacks/Pingbacks