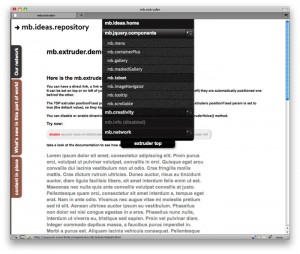
(mb)Extruder – Plugin jQuery – Le contenu qui slide
Me revoici avec la découverte d’un autre plugin jQuery. (mb)Extruder va vous permettre de mettre du contenu ou des menus de navigation, cachés et qui se slident en cliquant sur une languette. Un effet souvent recherché et qui amène une dynamique au site. L’avantage de (mb)Extruder, c’est que ce plugin permet de positionner ce contenu aux 4 coins de votre navigateur et même à l’intérieur de « conteners » de votre site.

Ce plugin est dépendant de :
jquery.hoverIntent.js
jquery.metaData.js
jquery.mb.flipText.js
Après, son utilisation se fait comme suit :
[pastacode lang= »markup » manual= »%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22http%3A%2F%2Fjquery.com%2Fsrc%2Fjquery-latest.js%22%3E%3C%2Fscript%3E%20%0A%20%20%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22inc%2Fjquery.hoverIntent.min.js%22%3E%3C%2Fscript%3E%20%0A%20%20%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22inc%2Fjquery.metadata.js%22%3E%3C%2Fscript%3E%20%0A%20%20%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22inc%2Fjquery.mb.flipV.cryp.js%22%3E%3C%2Fscript%3E%20%0A%20%20%3Cscript%20type%3D%22text%2Fjavascript%22%20src%3D%22inc%2FmbExtruder.js%22%3E%3C%2Fscript%3E%20%0A%20%20%3Cscript%20type%3D%22text%2Fjavascript%22%3E%20%0A%20%20%24(function()%7B%20%0A%20%20%20%20%24(%22%23extruderTop%22).buildMbExtruder(%7B%20%0A%20%20%20%20%20%20width%3A350%2C%20%0A%20%20%20%20%20%20flapDim%3A%22100%25%22%2C%20%0A%20%20%20%20%20%20extruderOpacity%3A1%2C%20%0A%20%20%20%20%20%20onClose%3Afunction()%7B%7D%2C%20%0A%20%20%20%20%20%20onContentLoad%3A%20function()%7B%7D%20%0A%20%20%20%20%7D)%3B%20%0A%20%20%7D)%3B%20%0A%20%20%3C%2Fscript%3E%20″ message= » » highlight= » » provider= »manual »/]
Dans le body :
[pastacode lang= »markup » manual= »%3Cdiv%20id%3D%22extruderTop%22%20class%3D%22%7Btitle%3A’extruder%20top’%2C%20url%3A’parts%2FextruderTop.html’%7D%22%3E%3C%2Fdiv%3E » message= » » highlight= » » provider= »manual »/]
On peut remarquer que l’on appel un fichier html, où l’on aura par exemple :
[pastacode lang= »markup » manual= »%3Cdiv%20class%3D%22voice%20%7B%7D%22%3E%3Ca%20class%3D%22label%22%20href%3D%22http%3A%2F%2Fpupunzi.com%22%3Eideas.home%3C%2Fa%3E%3C%2Fdiv%3E%0A%3Cdiv%20class%3D%22voice%20%7Bpanel%3A’parts%2Fxxx.html’%7D%22%3E%3Cspan%20class%3D%22label%22%3Ecreativity%3C%2Fspan%3E%3C%2Fdiv%3E%0A%3Cdiv%20class%3D%22voice%20%7Bdisabled%3Atrue%7D%22%3E%3Cspan%20class%3D%22label%22%3Einfo%20(disabled)%3C%2Fspan%3E%3C%2Fdiv%3E » message= » » highlight= » » provider= »manual »/]
On remarque que l’on appelle de nouveau un fichier pour l’attribut panel, on l’on aura par exemple :
[pastacode lang= »markup » manual= »%3Cdiv%3E%3Ca%20class%3D%22external%22%20href%3D%22http%3A%2F%2Fwww.open-lab.com%22%3Eopen%20lab%3C%2Fa%3E%3C%2Fdiv%3E%0A%3Cdiv%3E%3Ca%20class%3D%22external%22%20href%3D%22http%3A%2F%2Fwww.morethanicons.com%22%3Emorethanicons%3C%2Fa%3E%3C%2Fdiv%3E%0A%3Cdiv%3E%3Ca%20class%3D%22external%22%20href%3D%22http%3A%2F%2Fwww.twproject.com%22%3Eteamwork%3C%2Fa%3E%3C%2Fdiv%3E%0A%3Cdiv%3E%3Ca%20class%3D%22external%22%20href%3D%22http%3A%2F%2Fwww.bugsvoice.com%22%3Ebugsvoice%3C%2Fa%3E%3C%2Fdiv%3E%0A%3Cdiv%3E%3Ca%20class%3D%22external%22%20href%3D%22http%3A%2F%2Fwww.patapage.com%22%3Epatapage%3C%2Fa%3E%3C%2Fdiv%3E » message= » » highlight= » » provider= »manual »/]
L’effet, est plutôt agréable. Et peut s’avérer utile pour certaines situations ou demandes.
Je vous laisse voir la démo.
Articles qui peuvent vous intéresser :










