Mootools – Décortiquez votre code avec MooShell
Aujourd’hui, on va s’arrêter un moment sur un outils lié à Mootools le Framework javascript. Parce que oui, j’aime JQuery et suis un utilisateur assidu de ce dernier, mais il existe biens d’autres Framework javascript et s’y intéresser est important.
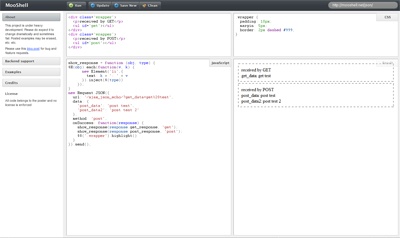
Donc, cet outils, c’est MooShell, qui va vous permettre de décortiquer vos éléments de code et de les tester. En effet, vous allez séparer la partie HTML, la partie CSS et la partie Javascript puis vous allez obtenir un résultat.

Mooshell
C’est un bon moyen de trouver ses erreurs et de travailler sur un même plan. Pratique et efficace.
De plus, la page du site vous propose quelques exemples pour vous guider. Des petits icônes en haut de page vont vous permettre de démarrer ou redémarrer la scène, de nettoyer et de repartir de zéro ou de sauvegarder les éléments afin de revenir dessus plus tard.
Un beau travail réalisé par Piotr Zalewa (zalun).
Retrouvez cet outils ici : http://mooshell.net
Mootools : http://mootools.net











Trackbacks/Pingbacks