msdropdown – Plugin jQuery – Des icones dans vos balises select/option
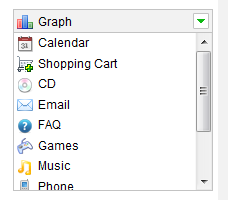
Javascript image dropdown (msdropdown), va vous permettre d’intégrer des images dans vos balises html select/option. En effet, à part firefox, aucun navigateur n’autorise de jouer avec le background css des balises option dans vos select. Ce qui fait qu’il est très difficile d’ajouter un icône à un choix dans une option de select, pourtant c’est un effet qui peut s’avérer utile et sympa tout en gardant l’intérêt d’être dans un formulaire. Grâce à msdropdown, vous allez pouvoir corriger le tir et ainsi insérer des images à vos options.

Utilisation :
Vous allez créer normalement vos select/option html, sauf que vous rajouterez un attribut title avec le chemin vers l’image souhaitée :
[pastacode lang= »markup » manual= »%3Cselect%20id%3D%22webmenu%22%20name%3D%22webmenu%22%20onchange%3D%22showValue(this.value)%22%3E%0A%3Coption%20title%3D%22icons%2Ficon_calendar.gif%22%20value%3D%22calendar%22%3ECalendar%3C%2Foption%3E%0A%3Coption%20title%3D%22icons%2Ficon_cart.gif%22%20value%3D%22shopping_cart%22%3EShopping%20Cart%3C%2Foption%3E%0A%3Coption%20title%3D%22icons%2Ficon_cd.gif%22%20value%3D%22cd%22%3ECD%3C%2Foption%3E%0A%3Coption%20title%3D%22icons%2Ficon_email.gif%22%20selected%3D%22selected%22%20value%3D%22email%22%3EEmail%3C%2Foption%3E%0A%3Coption%20title%3D%22icons%2Ficon_faq.gif%22%20value%3D%22faq%22%3EFAQ%3C%2Foption%3E%0A%3Coption%20title%3D%22icons%2Ficon_games.gif%22%20value%3D%22games%22%3EGames%3C%2Foption%3E%0A%3C%2Fselect%3E » message= » » highlight= » » provider= »manual »/]
Dans le head de votre fichier, vous aurez préalable appelé les éléments nécessaire au fonctionnement, à savoir jQuery, msdropdown et son css :
[pastacode lang= »markup » manual= »%3Cscript%20src%3D%22msdropdown%2Fjs%2Fjquery.js%22%20type%3D%22text%2Fjavascript%22%3E%3C%2Fscript%3E%0A%3Cscript%20src%3D%22msdropdown%2Fjs%2Fjquery.dd.js%22%20type%3D%22text%2Fjavascript%22%3E%3C%2Fscript%3E%0A%3Clink%20rel%3D%22stylesheet%22%20type%3D%22text%2Fcss%22%20href%3D%22msdropdown%2Fdd.css%22%20%2F%3E » message= » » highlight= » » provider= »manual »/]
Puis les éléments javascript :
[pastacode lang= »markup » manual= »%3Cscript%20language%3D%22javascript%22%3E%0A%24(document).ready(function(e)%20%7B%0A%20%20%20%20%24(%22body%20select%22).msDropDown()%3B%0A%7D)%3B%0A%3C%2Fscript%3E » message= » » highlight= » » provider= »manual »/]
Dans ce cas tous les select sont concernés, utilisé jQuery pour attribuer l’effet sur un id ou une class en particulier.
Retrouvez le site et la documentation ici : http://www.marghoobsuleman.com/jquery-image-dropdown
Et une démonstration ici : http://www.marghoobsuleman.com/mywork/jcomponents/image-dropdown/samples/mouse-events.html
Articles qui peuvent vous intéresser :











18 mai 2011
Bonjour,
J’utilise la fonction jQuery MsDropDown pour réaliser ma liste déroulante d’icônes.
Le problème, c’est qu’auparavant, j’utilisait l’attribut « title » pour visualiser une info-bulle qui permettait d’expliciter l’option.
Je n’ai donc plus accès à cette fonctionnalité. Comment faire pour pouvoir ajouter des info-bulles au survol des différentes images présentes dans le sélecteur.
Merci d’avance
Philippe CABARBAYE
philippe.cabarbaye[at]dbmail.com
18 mai 2011
Bonjour,
En effet, avec ce plugin il n’est plus possible d’utiliser l’attribut title pour de l’info.
Cependant, il est possible de jouer avec l’évènement « onmouseover » afin de faire apparaitre un div d’explication par exemple.
27 septembre 2011
Il doit y avoir un moyen de passer par un autre attribut que title, genre rel ou autre… Je regarde et je vous tiens au courant.