JQuery Plugin – jQuery Masonry
Voici un plugin JQuery original : jQuery Masonry. Je n’ai pas encore réalisé de projet qui utilise ce plugin, mais il me donne déjà quelques idées sympathiques. Alors jQuery Masonry, c’est quoi ? Il me semble que Masonry signifie maçonnerie en anglais, et ce mot décrit parfaitement le comportement de ce plugin.
En effet, on galère souvent à encastrer des blocs flottants (float) dans nos pages web, c’est pas toujours évident, même pour ceux qui maitrisent le css et encore pire si ces blocs arrivent dynamiquement. jQuery Masonry a une solution, qui est de faire ce rangement à votre place.
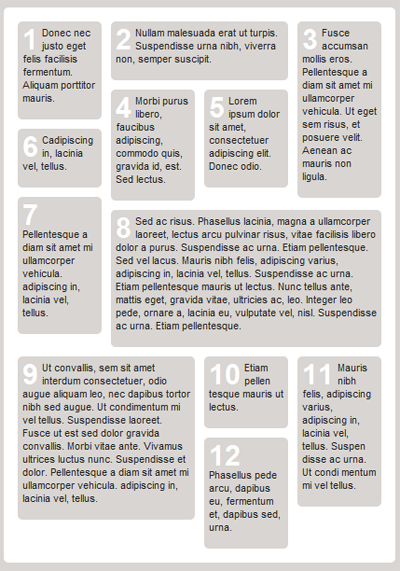
Voici un exemple obtenu avec jQuery Masonry :

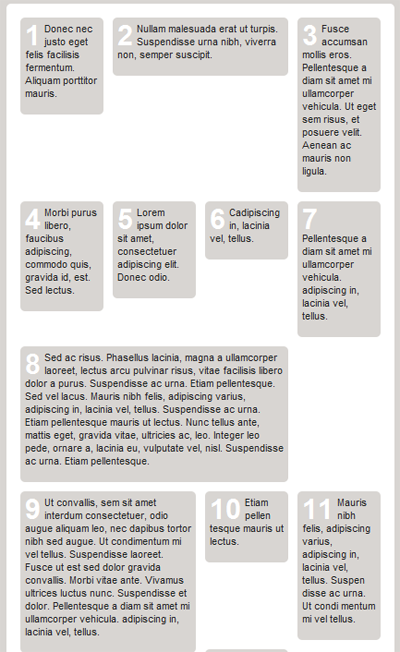
Alors qu’avec des attributs float vous auriez obtenu :

Et voici un exemple de code pour agencer tout ça :
Le javascript :
Votre html :
Finalement, les développeurs sont un peu des gars du bâtiment, non ? 🙂
La page du plugin : http://desandro.com/resources/jquery-masonry
Exemple de base avec jQuery Masonry : http://desandro.com/demo/masonry/basic.html












11 février 2010
Il te reste du ciment ?
11 février 2010
Avec ça, même plus besoin de ciment, juste les bons outils : un navigateur, js, jquery et le plugin 🙂 Une révolution dans le milieu du bâtiment 😀