JQuery – JLoupe, une loupe pour vos images
Aujourd’hui, un petit plugin JQuery qui peu s’avérer utile et qui est souvent recherché sur la toile.
Il s’agit d’un effet de loupe lors du passage sur une image, très souvent usité sur les boutiques en ligne afin d’agrandir une partie d’un produit pour visualiser des détails.

JLoupe
Ce plugin est (comme souvent avec JQuery) assez simple à mettre en place, pour qui connait le célèbre framework javascript.
Quelques exemples :
Insertion du plugin :
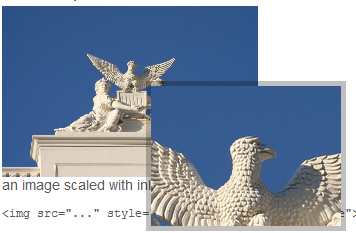
Utilisation sur une image réduite via le css :
Utilisation sur une miniature :
Comme vous l’aurez compris, il suffit de mettre la classe « jLoupe » sur vos images concernées, pour le 2eme exemple, le plugin ira chercher l’image citée dans l’attribut longdesc.
Démo et téléchargement : http://chrisiufer.com/loupe/sample.html
Bon code à tous 😉











Trackbacks/Pingbacks